W tym poście omówimy metodę Array.findIndex() w ES6.
Co to jest Array.findIndex() w ES6?
Array.findIndex() to metoda JavaScript wprowadzona w ES6. Służy do zwracania indeksu początkowego elementu tablicy, który spełnia oczekiwania zgodnie z podanym warunkiem. Nie ma to wpływu na oryginalną tablicę. Z drugiej strony, jeśli w tablicy nie ma żadnego elementu, to zwraca wartość w postaci ujemnej. Jednak ta metoda nie może wykonać funkcji dla elementu tablicy, jeśli nie ma wartości.
Jak korzystać z metody Array.findIndex() w ES6?
Aby użyć array.findIndex() w ES6, wypróbuj podaną składnię:
szyk. znajdźIndeks ( funkcjonować ( bieżąca wartość, indeks, arr ) , taWartość )
Tutaj:
- “ Aktualna wartość ” określa wartość, która zostanie znaleziona w tablicy.
- “ indeks ” służy do określania indeksu tablicy.
- “ arr ” służy do definiowania tablicy.
- “ taWartość ” to opcjonalna wartość przekazywana do funkcji, która ma być używana jako „ Ten ' wartość.
Przykład 1: Wykorzystaj metodę Array.findIndex() z wartościami numerycznymi
Aby wykorzystać funkcję array.findIndex() z wartościami numerycznymi, wypróbuj podane instrukcje:
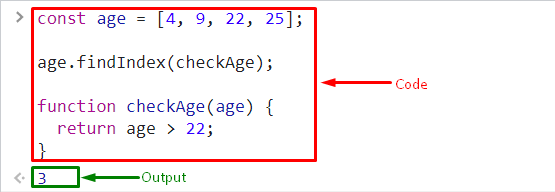
- Zadeklaruj i zainicjuj stałą o określonej nazwie i przypisz wartość w postaci liczbowej w tablicy.
- Następnie wywołaj „ znajdźIndeks() ”, która znajdzie indeks zgodnie z podanym parametrem:
wiek. znajdźIndeks ( Sprawdź Wiek ) ;
Następnie zdefiniuj „ sprawdź wiek() ” i dodaj „ powrót ”, aby zwrócić wyjście warunku:
sprawdzanie funkcjiWiek ( wiek ) {powrót wiek > 22 ;
}
Funkcja zwróciła „ 3 ”, co wskazuje, że wartość większa niż „ 22 ” został znaleziony na trzecim indeksie tablicy:

Przykład 2: Wykorzystaj metodę Array.findIndex() z wartościami tekstowymi
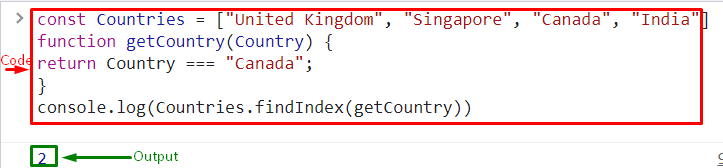
„ tablica.findIndex() ” można również użyć z wartościami tekstowymi w tablicy. W tym celu zdefiniuj stałą o określonej nazwie i przypisz jej wartość w tablicy:
konst Kraje = [ 'Zjednoczone Królestwo' , 'Singapur' , 'Kanada' , 'Indie' ]Następnie zdefiniuj funkcję o nazwie „ pobierz kraj() ”. Następnie skorzystaj z opcji „ powrót ” instrukcja do wyprowadzenia kraju o wartości „ Kanada ”:
funkcja getCountry ( Kraj ) {powrót Kraj === 'Kanada' ;
}
Na koniec uruchom „ log.konsoli() ”, aby wyświetlić dane wyjściowe na konsoli. Aby to zrobić, wywołaj metodę findIndex() i przekaż „ pobierz kraj ” jako parametr:
konsola. dziennik ( Kraje. znajdźIndeks ( pobierz kraj ) ) 
Chodzi o użycie metody array.findIndex() w ES6.
Wniosek
Array.findIndex() to metoda JavaScript wprowadzona w ES6. Służy do zwracania indeksu początkowego elementu tablicy, który ma wartość true, zgodnie z podanym warunkiem. Możesz również wywołać tę metodę, aby znaleźć wartość indeksu zestawów danych liczbowych i tekstowych w tablicy. W tym samouczku zademonstrowano użycie metody JavaScript Array.findIndex().