W tym samouczku zostanie zdefiniowany proces eksportowania danych tabeli HTML do programu Excel przy użyciu języka JavaScript.
Jak wyeksportować tabelę HTML do Excela za pomocą JavaScript?
Aby wyeksportować tabelę z pliku HTML do arkusza kalkulacyjnego programu Excel, użyj biblioteki JavaScript „ Arkusz JS ”. Zapewnia funkcje do czytania, edytowania i eksportowania arkuszy kalkulacyjnych podczas pracy w przeglądarkach internetowych.
Dodaj poniższe źródło „ Arkusz JS „Biblioteka JavaScript w
< typ skryptu = „tekst/javascript” źródło = 'https://unpkg.com/ [chroniony e-mail] /dist/xlsx.full.min.js' > scenariusz >
Spróbujmy wyeksportować tabelę HTML z danymi w arkuszu kalkulacyjnym.
Przykład
Najpierw utwórz tabelę w pliku HTML, używając
< identyfikator tabeli = 'tblToExcl' granica = 'dwa' >
< głowa >
< cz > ID cz >
< cz > Nazwa cz >
< cz > Gatunek cz >
< cz > Rolka# cz >
< cz > Wiek cz >
głowa >
< ciało >
< tr >
< td > 1 td >
< td > Jan td >
< td > 8 td >
< td > 118 td >
< td > 13 td >
tr >
< tr >
< td > dwa td >
< td > Rohnda td >
< td > 7 td >
< td > 153 td >
< td > 12 td >
tr >
< tr >
< td > 3 td >
< td > Stefan td >
< td > 9 td >
< td > 138 td >
< td > 14 td >
tr >
ciało >
stół >
Następnie utwórz przycisk, dołączając „ na kliknięcie ” zdarzenie, które uruchomi „ htmlTableToExcel() ”, aby wyeksportować tabelę do arkusza Excel:
< identyfikator przycisku = 'przycisk' na kliknięcie = 'htmlTableToExcel('xlsx')' > Eksportuj tabelę HTML do EXCEL przycisk >Dane wyjściowe przedstawiają tabelę z danymi:

Kod JavaScript służący do eksportowania tabeli danych do arkusza jest następujący:
funkcjonować htmlTableToExcel ( rodzaj ) {był dane = dokument. getElementById ( 'tblToExcl' ) ;
był plik Excel = XLSX. narzędzia . table_to_book ( dane , { arkusz : 'arkusz1' } ) ;
XLSX. pisać ( plik Excel , { Typ książki : rodzaj , książkaSST : PRAWDA , rodzaj : 'podstawa64' } ) ;
XLSX. napisz plik ( plik Excel , „Wyeksportowany plik:HTMLTableToExcel” + rodzaj ) ;
}
Powyższy kod JavaScript wykonuje podane kroki, aby wyeksportować tabelę do arkusza programu Excel:
- Zdefiniuj funkcję „ htmlTableToExcel() ' w
tag lub plik JavaScript, przekazując „ rodzaj ” jako parametr. - Następnie pobierz tabelę, używając jej identyfikatora „ tblToExcl ” przy pomocy „ getElementById() ' metoda.
- Przekształć tabelę w arkusz, wywołując „ table_to_book() ' metoda.
- Zapisz dane z tabeli do arkusza Excela i ustaw nazwę pliku.
Po kliknięciu przycisku arkusz zostanie pobrany.

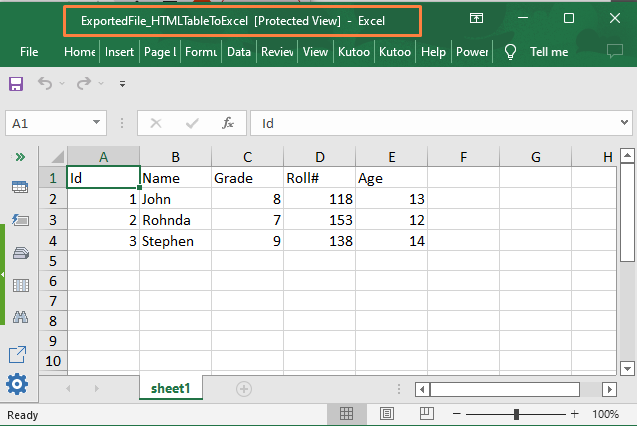
Otwórz pobrany plik, tabela HTML została pomyślnie wyeksportowana do arkusza programu Excel:

Z powyższego zrzutu ekranu jasno wynika, że dane zostały pomyślnie wyeksportowane do pliku programu Excel za pomocą JavaScript.
Wniosek
Aby wyeksportować tabelę HTML do arkusza kalkulacyjnego programu Excel, użyj biblioteki JavaScript „ Arkusz JS ”. Oferuje funkcje do czytania, edytowania i eksportowania arkuszy kalkulacyjnych podczas pracy w przeglądarkach internetowych. Upewnij się, że dane do wyeksportowania są zapisane w tabeli HTML. Powodem jest to, że SheetJS pobiera wiersze i kolumny ze znaczników tabeli dokumentu HTML. W tym samouczku opisano eksportowanie danych tabeli HTML do arkusza programu Excel.