Ten artykuł demonstruje element DOM „clientTop” wraz z praktyczną implementacją w HTML.
Jak używać elementu DOM „clientTop” w HTML?
Właściwość „clientTop” jest przydatna podczas pracy z układem i pozycjonowaniem elementów HTML podczas tworzenia stron internetowych. Co w zamian pomaga w tworzeniu responsywnych i dynamicznych układów stron
Przykład
Spójrzmy na przykład dla lepszego zrozumienia właściwości „clientTop”. Na przykład w tym przykładzie oceniana jest waga obramowania z górnej pozycji:
< ciało >
< h3 ID = 'przykład' > Artykuł dostarczony przez Linuxhint dla lepszego wyjaśnienia < / h3 >
< / ciało >
Najpierw wewnątrz „
< styl >
#przykład {
granica : jednolita czerń 2px;
wypełnienie: 10px;
tło- kolor : jasny szary;
}
< / styl >
Następnie wewnątrz „
Po wykonaniu powyższego kodu strona wygląda następująco:

Dane wyjściowe pokazują, że elementy div i h3 są wyświetlane na stronie internetowej z podstawowymi stylami.
Użyj właściwości „clientTop”.
Aby skorzystać z opcji „ klientTop ” na elemencie HTML, dodaj następujące wiersze kodu wewnątrz „
był przykładem = document.getElementById ( 'przykład' ) ;
var górna wysokość = przykład.klientTop;
log konsoli ( 'Wysokość górnej krawędzi:' + górna wysokość + 'px' ) ;
< / scenariusz >
W powyższym fragmencie kodu:
- Najpierw zmienna „ przykład ” jest tworzony, który przechowuje informacje lub wykonuje pewne działania na elemencie HTML.
- Następnie „ górna wysokość ” zmienna przechowuje „ przykład ” zmienna wraz z „ klientTop ' nieruchomość.
- Na koniec wyświetl „ górna wysokość ” na konsoli za pomocą „ log.konsoli() ' metoda.
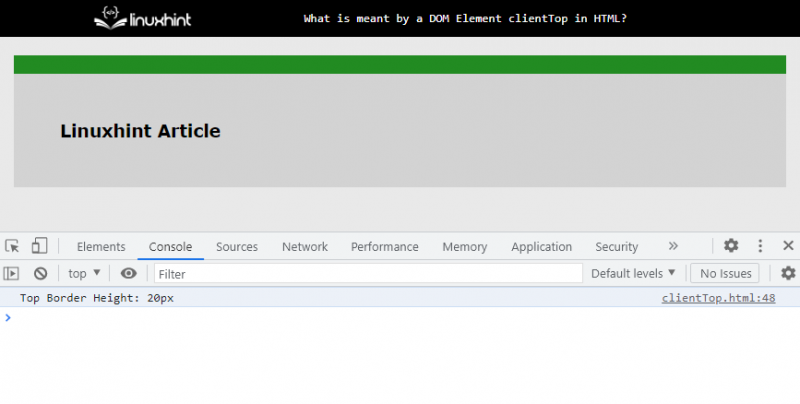
Po wykonaniu powyższego fragmentu kodu konsola wygląda następująco:

Powyższe dane wyjściowe ilustrują, że wysokość/waga górnej krawędzi jest wyświetlana na konsoli w pikselach dla wybranych elementów.
Wniosek
„ klientTop ” mierzy całkowitą wysokość elementów HTML, w tym ich obramowania i dopełnienie. Właściwość „clientTop” zwraca wagę obramowania z górnej pozycji dla wybranego elementu HTML, co pomaga w budowaniu interaktywnych stron internetowych. W tym artykule pokazano, co oznacza element DOM „clientTop” w HTML.