Ten samouczek zdefiniuje procedurę dodawania opcji z tekstu wejściowego do wybranego tagu za pomocą JavaScript.
Jak dodać opcję wyboru tagu z tekstu wejściowego za pomocą JavaScript?
Aby dodać opcję z tekstu wejściowego do wybranego tagu za pomocą JavaScript, możesz użyć różnych metod, takich jak:
Zbadajmy każdą metodę jeden po drugim!
Metoda 1: Dodaj opcję, aby wybrać znacznik z tekstu wejściowego za pomocą metody add() z konstruktorem opcji
Aby dodać opcję z tekstu wejściowego w znaczniku wyboru, użyj „ Dodaj() ” metoda z „ Opcja Konstruktor. Metoda add() służy do dodawania elementów do opcji „ HTMLSelectElement ” znany również jako tag
Składnia
Postępuj zgodnie z podaną składnią, aby użyć metody add() w celu dodania opcji w znaczniku select:
Dodaj ( opcja, istniejącaOpcja ) ;Tutaj ' opcja ” reprezentuje nową opcję, która zostanie dodana w miejsce „ istniejącaOpcja ”.
Przykład
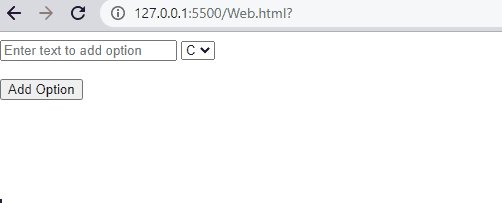
Stworzymy pole wejściowe, rozwijane menu za pomocą
< wybierz identyfikator = 'opcje' >
< Wartość opcji = 'c' > C opcja >
Wybierz >
< br >< br >
< identyfikator przycisku = „dodaj btn” na kliknięcie = 'wstawOpcję()' > Dodaj opcję przycisk >
W pliku JS zdefiniuj funkcję o nazwie „ wstawOpcję() ”, a następnie uzyskaj dostęp do przycisku, pola tekstowego i elementu select z przypisanym identyfikatorem za pomocą „ zapytanieSelector() ' metoda. Następnie utwórz instancję opcji za pomocą konstruktora Option i wywołaj metodę add(), przekazując istniejącą opcję oraz nową opcję, którą należy dodać na końcu listy:
functioninsertOption ( ){
stały addBtn = dokument. selektor zapytań ( „#dodajn” ) ;
stały skrzynka na listy = dokument. selektor zapytań ( „#opcje” ) ;
stały upuścić = dokument. selektor zapytań ( '#tekst' ) ;
stały opcja = Nowy Opcja ( upuścić. wartość , upuścić. wartość ) ;
skrzynka na listy. Dodaj ( opcja, niezdefiniowana ) ;
upuścić. wartość = '' ;
upuścić. skupiać ( ) ;
}
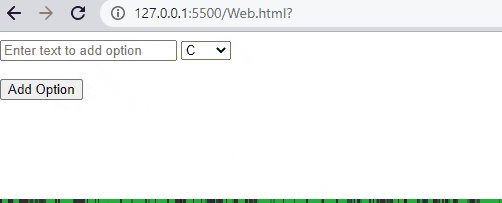
Dane wyjściowe pokazują, że nowa opcja z pola tekstowego jest dodawana na końcu menu rozwijanego:

Notatka: Możesz użyć tej metody, aby dodać opcję na początku znacznika select, dodając wartość istniejącej opcji jako drugi parametr zamiast niezdefiniowanego. Doda nową opcję przed istniejącą.
Przejdźmy do innej metody!
Metoda 2: Dodaj opcję wyboru znacznika z tekstu wejściowego za pomocą metody createElement() z appendChild() Metoda
Istnieje inne podejście, za pomocą którego można utworzyć nowy element za pomocą „ utwórzElement() ” metoda z „ dołączDziecko() ' metoda. Korzystając z tej metodologii, dodamy opcje na początku tagu select.
Składnia
Użyj następującej składni, aby dodać opcję w znaczniku select z tekstu wejściowego za pomocą metody appendChild():
dołączDziecko ( nowaWartośćOpcji ) ;Przykład
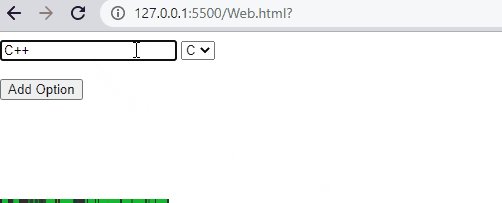
Tutaj utworzymy listę rozwijaną, dodając dwie opcje „ C ' oraz ' C++ ”, pole wejściowe i przycisk, który wywoła zdefiniowaną przez użytkownika funkcję JavaScript o nazwie „ wstawOpcję() ” po wyzwoleniu zdarzenia onclick:
< typ wejścia = 'tekst' ID = 'tekst' symbol zastępczy = 'Wprowadź tekst, aby dodać opcję' >< wybierz identyfikator = 'upuścić' >
< opcja > C opcja >
< opcja > C ++ opcja >
Wybierz >
< br >< br >
< przycisk po kliknięciu = 'wstawOpcję();' > Dodaj opcję przycisk >
W funkcji o nazwie „ wstawOpcję() ”, najpierw uzyskaj dostęp do elementu select i pola tekstowego przy użyciu przypisanych im identyfikatorów, a następnie wywołaj metody createElement() i createTextNode() w celu utworzenia instancji opcji i pobierz wartość tekstową jako opcję. Następnie wywołaj metodę appendChild() i przekaż wartość tekstową jako opcję, a następnie dodaj tę opcję na początku listy wyboru za pomocą „ wstaw przed () ” metoda z zaznaczeniem elementu:
functioninsertOption ( ){
var wybierz = dokument. getElementById ( 'upuścić' ) ,
textValue = dokument. getElementById ( 'tekst' ) . wartość ,
nowaOpcja = dokument. utwórz element ( 'Opcja' ) ,
nowaWartośćOpcji = dokument. utwórzWęzełTekstowy ( textValue ) ;
nowaOpcja. dołączDziecko ( nowaWartośćOpcji ) ;
Wybierz. wstaw przed ( nowaOpcja, wybierz. pierworodny ) ;
}
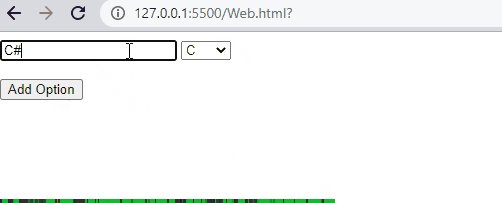
Jak widać, wynik pokazuje, że nowa opcja z pola tekstowego jest dodawana na początku menu rozwijanego:

Zebraliśmy wszystkie możliwe rozwiązania dotyczące dodawania opcji od tekstu wejściowego do znacznika select.
Wniosek
Aby dodać opcję z tekstu wejściowego do znacznika select za pomocą JavaScript, możesz użyć wbudowanych metod JavaScript, w tym metody add() lub appendChild(). Możesz dodać opcje w znaczniku wyboru na początku listy, a także na końcu listy. W tym samouczku zdefiniowaliśmy procedurę dodawania opcji z tekstu wejściowego do znacznika select za pomocą JavaScript ze szczegółowymi przykładami.