- Używanie metody Object.assign() do dołączania wartości do obiektu w JavaScript
- Używanie metody push() do dołączania wartości do obiektu w JavaScript
- Używanie operatora spread (…) do dołączania wartości do obiektu w JavaScript
Metoda 1: Używanie metody Object.assign() do dołączania wartości do obiektu w JavaScript
The Obiekt.przypisz() Metoda jest znana z dołączania wartości do obiektów. Wymaga dwóch argumentów. Pierwszy reprezentuje obiekt docelowy, a drugi argument przyjmuje pary klucz/wartość. Składnia Obiekt.przypisz() metoda jest podana poniżej:
Składnia
Obiekt . przydzielać ( cel, źródło ) ;
Parametry są opisane tutaj:
- cel : określa obiekt, do którego zostaną dołączone wartości.
- źródło : odnosi się do dodawanej wartości.
Zrozummy działanie tej metody za pomocą następującego przykładowego kodu:
Kod
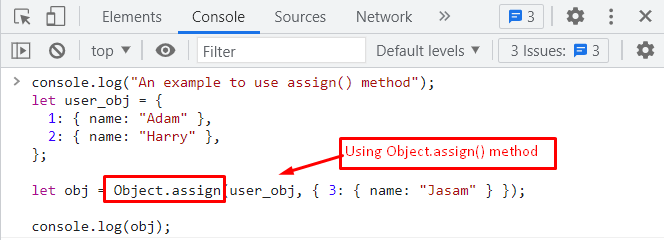
konsola. dziennik ( 'Przykład użycia metody assign()' ) ;
niech user_obj = {
1 : { Nazwa : „Adam” } ,
dwa : { Nazwa : 'Złupić' } ,
} ;
niech obj = Obiekt . przydzielać ( obiekt_użytkownika, { 3 : { Nazwa : „Jasam” } } ) ;
konsola. dziennik ( obiekt ) ;
W tym kodzie:
- Po pierwsze, „Adam” oraz 'Złupić' są przypisane jako wartości do 'Nazwa' własność.
- The Obiekt.przypisz() metoda jest wykorzystywana do dołączenia a „Jasam” wartość do „użytk_obj” obiekt.
- Wreszcie konsola.log() Metoda służy do prezentacji wszystkich wartości w oknie konsoli.

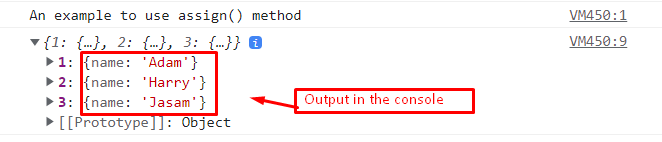
Wyjście

Z danych wyjściowych wynika, że nowa wartość została pomyślnie dodana do obiektu.
Metoda 2: Używanie metody push() do dołączania wartości do obiektu tablicy w JavaScript
The naciskać() Metoda może służyć do dodawania lub wstawiania jednej lub wielu wartości do tablicy. Ta metoda zwraca nową tablicę po dołączeniu wartości. Zobaczmy, czy działa za pomocą następującej składni:
Składnia
przyb. naciskać ( wartość1, wartość2, ..., wartośćN )W tej składni „wartość1”, „wartość2” oraz 'wartośćN' to wartości, które należy dołączyć do „ Arr ' zmienny.
Kod
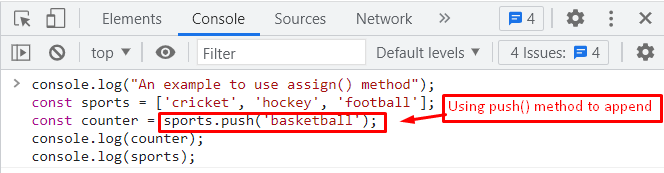
konsola. dziennik ( 'Przykład użycia metody assign()' ) ;stały Sporty = [ 'krykiet' , 'hokej' , 'piłka nożna' ] ;
stały licznik = Sporty. naciskać ( 'Koszykówka' ) ;
konsola. dziennik ( licznik ) ;
konsola. dziennik ( Sporty ) ;
Opis kodu znajduje się tutaj:
- Tablica o nazwie 'Sporty' powstaje, który składa się z trzech elementów tj. „krykiet”, „hokej” oraz 'piłka nożna' .
- Następnie wartość 'Koszykówka' jest dołączany do używania sport.push() metoda w JavaScript.
- W końcu konsola.log() metoda wyświetla tablicę w oknie konsoli .

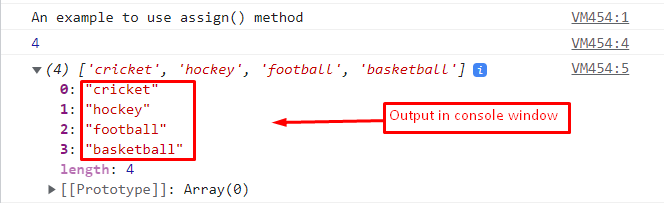
Wyjście

Wynik pokazuje, że 'Koszykówka' wartość jest dołączona do Sporty obiekt, wykorzystując naciskać() metoda.
Metoda 3: Używanie operatora Spread (…) do dołączania wartości do obiektu w JavaScript
Operator spread (…) służy do dołączania wartości do obiektów w JavaScript. Przydaje się łączenie obiektów w jedno miejsce. Składnia operatora spread jest podana poniżej:
Składnia
{ ... obiekt , klucz : 'wartość' }W tej składni 'wartość' jest przypisany do klucz w obiekcie obiekt .
Przykładowy kod operatora rozsunięcia do dołączania wartości do obiektu znajduje się poniżej:
Kod
konsola. dziennik ( 'Przykład użycia operatora rozsunięcia' ) ;niech obj1 = { Nazwa : 'Złupić' } ;
obj2 = { ... obj1 , kolor : 'biały' } ;
konsola. dziennik ( obj2 ) ;
W tym kodzie:
- jakiś „obj1 ” służy do przechowywania elementu Nazwa przypisując wartość 'Złupić' .
- Po tym 'biały' wartość dołączana do 'obj1' .
- W końcu konsola.log() Metoda wyświetla dołączone wartości w oknie konsoli.

Wyjście

Wyjście pokazuje nowy obiekt „ obj2 ”, który zawiera wartość z obiektu „ obj1 ” jak również dodana wartość „ biały ”.
Wniosek
JavaScript udostępnia dwie metody, tj. Obiekt.przypisz() oraz naciskać() dołączyć wartości do obiektu.
The Obiekt.przypisz() metoda dołączająca wartości do obiektów według par klucz/wartość. The naciskać() Metoda dodaje jedną lub wiele wartości do tablicy. Jednakże rozpiętość (…) operator może być również używany do dołączania wartości do obiektu. Ten post zademonstrował wszystkie możliwości dołączania wartości do obiektu w JavaScript.