Czasami zrozumienie skomplikowanego kodu w języku programowania zajmuje zbyt dużo czasu. Aby to zrobić, istnieje potrzeba uproszczenia kodu, co poprawi zrozumiałość, czytelność, a także wydajność podanego kodu. W tym celu można wykorzystać kilka metod. JavaScript” mapa() ” jest jedną z nich, która jest wywoływana do tworzenia tablicy w postaci par wartości.
W tym poście pokazano, jak używać funkcji mapy JavaScript.
Jak korzystać z funkcji mapy JavaScript?
Aby skorzystać z funkcji mapy, użyj „ mapa() ” w JavaScript. Jest to metoda JavaScript, która generuje nową tablicę zawierającą wyniki lub dane wyjściowe funkcji wywołującej na pojedynczym elemencie tablicy wywołującej.
Składnia
Aby użyć funkcji mapy w JavaScript, można zastosować podaną składnię:
plan.mapa ( funkcjonować ( element, indeks, tablica ) { } , Ten ) ;
Tutaj:
-
- “ funkcjonować() ” jest zdefiniowany w metodzie map(), która określa pewną wartość.
- “ element ” odnosi się do bieżącego elementu, który jest przetwarzany w tablicy.
- “ indeks ” określa wartości dla bieżącego elementu w tablicy.
- “ szyk ” służy do wywołania metody.
Przykład 1: Użyj funkcji mapy dla danych liczbowych
Aby użyć funkcji mapy dla danych liczbowych, postępuj zgodnie z podanymi poniżej instrukcjami:
-
- Zadeklaruj i zainicjuj zmienną.
- Przypisz wartość w postaci danych liczbowych do zdefiniowanej zmiennej w tablicy:
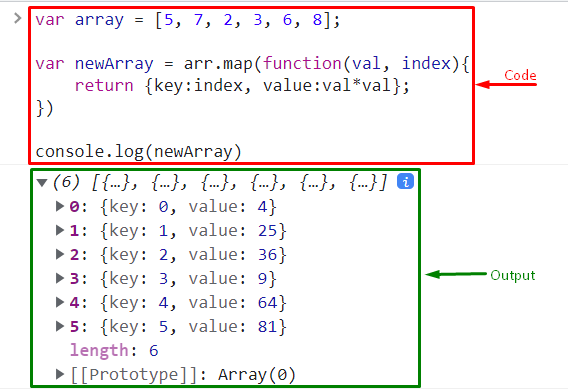
var tablica = [ 5 , 7 , 2 , 3 , 6 , 8 ] ;
-
- Następnie zainicjuj inną zmienną o innej nazwie i użyj „ plan.map() ” JavaScript i zdefiniuj funkcję jako parametr zdefiniowanej metody.
- Następnie dodaj wartości i indeks jako parametry funkcji.
- Określić ' powrót ” słowo kluczowe i formuła zgodnie z fragmentem kodu:
var nowaTablica = tablica.mapa ( funkcjonować ( wartość, indeks ) {
powrót { klucz: indeks, wartość: wartość * wartość } ;
} )
Na koniec wywołaj „ log.konsoli() ”, aby wyświetlić dane wyjściowe konsoli:
log konsoli ( nowa tablica )

Przykład 2: Użyj funkcji mapy dla danych tekstowych
Aby użyć funkcji mapy dla danych tekstowych, postępuj zgodnie z podanymi instrukcjami:
-
- Zainicjuj zmienną i przypisz do niej wartość tekstową.
- Zadeklaruj inną zmienną i wywołaj metodę map.
- W środku ' mapa() ”, określ zmienną i funkcję jako parametr.
- Następnie użyj „ powrót ” i dodać element do mapy ze zdefiniowaną wartością zmiennej. Aby to zrobić, „ H ” tu dodaje się alfabet:
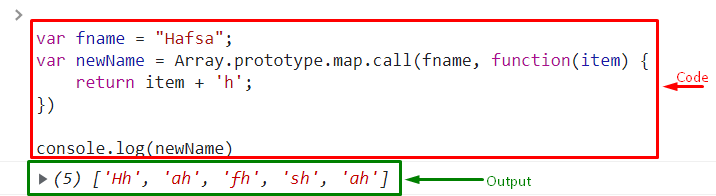
var nazwa_pliku = 'Oficer' ;
var nowaNazwa = Tablica.prototyp.mapa.wywołanie ( imię użytkownika, funkcjonować ( przedmiot ) {
powrót pozycja + 'H' ;
} )
Na koniec skorzystaj z opcji „ log.konsoli() ”, aby wyświetlić dane wyjściowe na konsoli:
W rezultacie „ H ” jest odwzorowywany z każdym alfabetem wartości zdefiniowanej zmiennej:

To wszystko o użyciu funkcji map w JavaScript.
Wniosek
Aby skorzystać z funkcji mapy w JavaScript, „ mapa() ”, gdzie funkcja jest zdefiniowana jako parametr metody map. Ponadto określ „ wartość ' I ' indeks ” jako parametry funkcji. Mówiąc dokładniej, funkcja map służy do tworzenia elementów w postaci wartości par. W tym artykule opisano wiele metod korzystania z funkcji mapy JavaScript.