Ten blog wyjaśni techniki konwersji sekund na minuty w JavaScript.
Jak przekonwertować sekundy na minuty za pomocą JavaScript?
Sekundy można przekonwertować na minuty w JavaScript za pomocą metody „Math.floor()” w połączeniu z następującymi elementami:
- “ Podstawowa konwersja ”.
- “ toString() ' oraz ' ścieżkaStart() metody.
Podejście 1: Zamień sekundy na minuty w JavaScript przy użyciu podstawowej konwersji
„ Matematyka.podłoga() ” zaokrągla liczbę do najbliższej liczby całkowitej w dół, tj. (5,6 = 5). Podejście to można zastosować do obliczenia dokładnego obliczenia na podstawie określonej wartości w sekundach i wartości wprowadzonej przez użytkownika.
Składnia
Matematyka . piętro ( a )
W powyższej składni:
- “ a ” odnosi się do liczby, która ma zostać obliczona.
Przykład 1: Konwersja określonych sekund na minuty w JavaScript
W tym konkretnym przykładzie obliczenia wynikowych minut zostaną obliczone na podstawie określonych sekund.
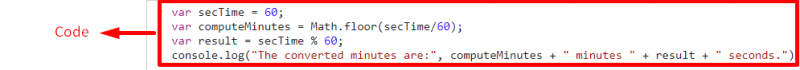
Prześledźmy poniższy przykład:
< typ skryptu = „tekst/javascript” >
był sCzas = 60 ;
był Oblicz Minuty = Matematyka . piętro ( sCzas / 60 ) ;
był wynik = sCzas % 60 ;
konsola. dziennik ( „Przeliczone minuty to:” , Oblicz Minuty + ' minuty ' + wynik + ' sekundy.' )
scenariusz >
W powyższym fragmencie kodu:
- Przypisz sekundy jako „ 60 ”.
- Aplikować ' Matematyka.podłoga() ”, aby zwrócić dokładne obliczenie po podzieleniu podanych sekund przez 60 (liczba sekund w 1 minucie).
- W następnym kroku oblicz sekundy wraz z minutami, zwracając resztę.
- Na koniec wyświetl wynikowe minuty i sekundy w odniesieniu do określonych sekund.
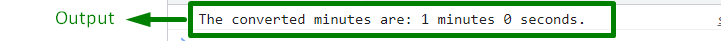
Wyjście


Z powyższego wyniku można zauważyć, że wymagana funkcjonalność została osiągnięta (60 sekund = 1 minuta)
Przykład 2: Konwersja sekund na minuty w JavaScript przy użyciu wartości wprowadzonej przez użytkownika
W tym przykładzie zastosowano te same obliczenia do konwersji sekund na minuty. Różnica polega na tym, że trwa „ dane wejściowe użytkownika ” w sekundach i na tej podstawie oblicza odpowiednie minuty.
Prześledźmy krok po kroku poniższy przykład:
< środek >< identyfikator h3 = 'głowa' > Przeliczone minuty są : h3 > środek >< typ skryptu = „tekst/javascript” >
był Dostawać = podpowiedź ( „Wprowadź sekundy:” )
był głowa = dokument. getElementById ( 'głowa' )
był Oblicz Minuty = Matematyka . piętro ( Dostawać / 60 ) ;
był wynik = Dostawać % 60 ;
głowa. tekst wewnętrzny += Oblicz Minuty + ' minuty ' + wynik + ' sekundy.'
scenariusz >
W powyższym fragmencie kodu:
- Dołącz podany nagłówek z określonym „ ID ”.
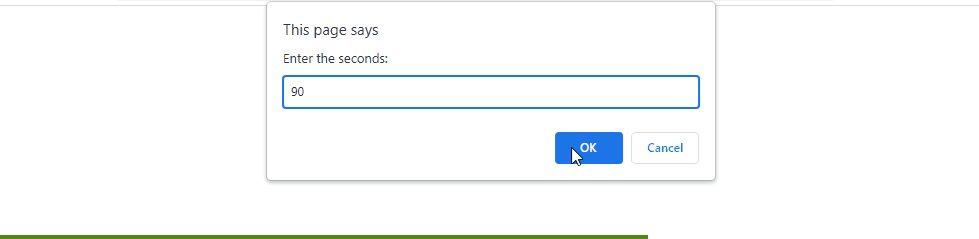
- W części kodu JavaScript poproś użytkownika o wprowadzenie wartości „ sekundy ” przez „ podpowiedź okno dialogowe.
- W następnym kroku uzyskaj dostęp do dołączonego nagłówka za pomocą „ ID ' używając ' getElementById() ' metoda.
- Przypomnij sobie omówione kroki obliczania minut i wyświetl wynikową wartość „ minuty ” jako nagłówek z użyciem „ tekst wewnętrzny ' własność.
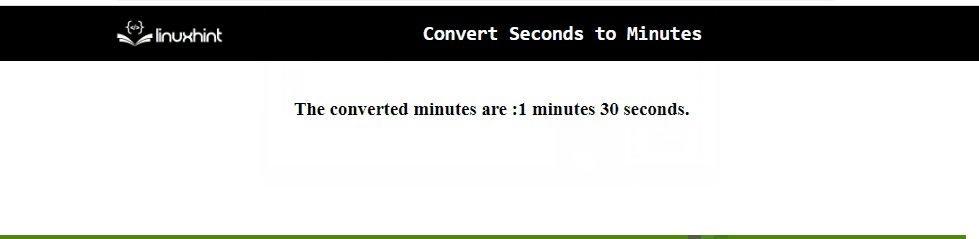
Wyjście

Na powyższym wyjściu widać, że sekundy są obliczane dokładnie.
Podejście 2: Konwersja sekund na minuty w JavaScript przy użyciu metod toString() i padStart()
„ toString() ” zwraca liczbę w postaci ciągu znaków. „ ścieżkaStart() ” w JavaScript jest stosowana do połączenia dwóch ciągów znaków. Metody te można zastosować do przekształcenia wynikowych minut w ciąg i wypełnienia ich pożądanym „ 0 ”
Składnia
numer. do Ciągu ( źródło )W powyższej składni:
- “ źródło ' odnosi się do ' baza ' do utylizacji.
W podanej składni:
- “ długość ” wskazuje długość końcowego łańcucha.
- “ Podkładka ” wskazuje ciąg, który ma zostać dopełniony.
Przykład
Przyjrzyjmy się funkcjonalności poniższego przykładu:
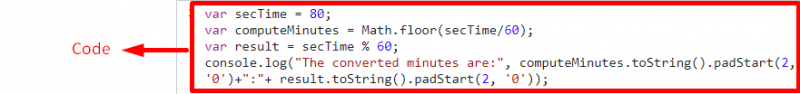
był sCzas = 80 ;
był Oblicz Minuty = Matematyka . piętro ( sCzas / 60 ) ;
był wynik = sCzas % 60 ;
konsola. dziennik ( „Przeliczone minuty to:” , Oblicz Minuty. do Ciągu ( ) . ścieżkaRozpocznij ( dwa , „0” ) + ':' + wynik. do Ciągu ( ) . ścieżkaRozpocznij ( dwa , „0” ) ) ;
scenariusz >
W powyższym kodzie wykonaj następujące kroki:
- Przypisz sekundy w zmiennej o nazwie „ sCzas ”.
- Powtórz omówione kroki, aby obliczyć dokładne minuty i sekundy.
- W następnym kroku zastosuj „ toString() ” w celu zwrócenia zarówno minut, jak i sekund jako ciągu znaków.
- Zastosuj również „ ścieżkaStart() ' metoda. „ dwa ” w swoim parametrze wskazuje liczbę „ 0 ” w swoim ostatnim argumencie, aby uzupełnić zarówno minuty, jak i sekundy.
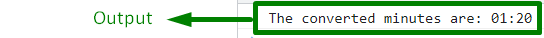
Wyjście


Z powyższego wyniku można zauważyć, że minuty i sekundy są odpowiednio dopełniane i zwracane jako ciąg znaków.
Były to różne sposoby konwersji sekund na minuty w JavaScript.
Wniosek
„ Podłoga matematyczna() ” w połączeniu z metodą „ podstawowa konwersja ” po określonej i wprowadzonej przez użytkownika wartości „ sekundy ” lub z „ toString() ' oraz ' ścieżkaStart() ” można wykorzystać do konwersji sekund na minuty w JavaScript. Pierwsze podejście można zastosować do obliczenia dokładnych minut odpowiadających odpowiednio określonej lub wprowadzonej przez użytkownika wartości sekund. Te ostatnie metody można wykorzystać w połączeniu do obliczenia minut na podstawie zainicjowanych sekund i przekonwertowania wynikowych minut na ciąg i wypełnienia ich pożądanym „ 0 ”. Ten artykuł wyjaśnia, jak konwertować sekundy na minuty w JavaScript.