W tym artykule opisano, jak stylizować modal Bootstrap.
Jak stylizować moduł Bootstrap?
Aby dowiedzieć się, jak stylizować modal Bootstrap, wykonaj poniższe czynności.
Krok 1: Utwórz plik HTML
Najpierw utwórz modal, postępując zgodnie z instrukcjami podanymi poniżej:
- Stwórz '
” kontener i przypisać mu klasę „ główny kontener modalny ”. - Następnie dodaj przycisk, który uruchomi okno modalne. Przypisz mu „ btn ”, „ btn-podstawowy ', I ' pokaż modalne zajęcia. Ustaw atrybuty danych „ przełączanie danych ” o wartości „ modalny ” i „ cel danych ” z „ #mójModalny ' wartość. Ten identyfikator wskazuje na identyfikator okna modalnego.
- Następnie utwórz okno modalne. Aby to zrobić, dodaj „
” element i przypisz go „ modalny ' I ' znikać ” i ustaw identyfikator. - Dodać '
” dla okna dialogowego modalu i przypisz mu „ dialog modalny ' klasa. - Następnie określ zawartość modalu w „” i przypisz mu klasę „ treść modalna ”.
- Utwórz przycisk zamknięcia z klasą „ zamknąć ”. „ odrzucanie danych Atrybut ” służy do zamykania okna modalnego.
- Następnie określ ciało modalne za pomocą klas „ ciało modalne ' I ' wiersz ”. Wewnątrz niego weź kolumnę 6 siatek dla obrazu i 6 dla treści.
- Obraz jest osadzony za pomocą „
”znacznik. - Następnie wewnątrz „
” element z „ treść ”, dodaj tytuł, podtytuł i opis. - Następnie umieść przycisk z Bootstrapem „ btn ”, „ btn-niebezpieczeństwo ', I ' p-2 zajęcia:
< dz klasa = „główny kontener modalny” >
< przycisk klasa = „btn btn-podstawowy show-modalny” przełączanie danych = 'modalny' dane- cel = „#mój modalny” > zobacz modalne < / przycisk >
< dz klasa = „zanikanie modalne” ID = „mój modalny” >
< dz klasa = „dialog modalny” >
< dz klasa = „treść modalna” >
< przycisk klasa = 'zamknąć' odrzucanie danych = 'modalny' >
< Zakres > × < / Zakres >< / przycisk >
< dz klasa = „wiersz ciała modalnego” >
< dz klasa = „obraz modalny col-sm-6” >< img źródło = '/img/ubrania.jpg' >< / dz >
< dz klasa = 'zawartość kol-sm-6' >
< h3 klasa = 'tytuł' > Oferta specjalna < / h3 >
< Zakres klasa = 'podtytuł' > 20% zniżki na wynos i dowóz < / Zakres >
< P klasa = 'opis' > Koszulki najlepszej jakości. Każdy rozmiar jest dostępny. Łatwo zmywalny. < / P >
< przycisk klasa = 'btn btn-niebezpieczeństwo p-2' > ZOBACZ WIĘCEJ < / przycisk >
< / dz >
< / dz >
< / dz >
< / dz >
< / dz >
< / dz >Krok 2: Stylizuj klasę „main-modal-container”.
Cały kontener jest stylizowany za pomocą CSS „ rodzina czcionek ' nieruchomość:
.main-modal-container {
rodzina czcionek : „Poppins” , bezszeryfowe ;
}Krok 3: Stylizacja klasy „show-modal”.
„ pokaż modalne ” jest zadeklarowana z następującymi właściwościami:
.main-modal-container .show-modal {
kolor : #ffff ;
kolor tła : #3a97c9 ;
przekształcanie tekstu : skapitalizować ;
wyściółka : 10 piks 15 piks ;
margines : 80px automatyczny 0 ;
wyświetlacz : blok ;
}Tutaj:
- “ kolor ” ustawia kolor czcionki.
- “ kolor tła ” ustawia kolor tła elementu.
- “ przekształcanie tekstu ” zapisuje tekst wielką literą.
- “ wyściółka ” dopasowuje przestrzeń wokół zawartości elementu.
- “ margines ” tworzy przestrzeń wokół elementu.
- “ wyświetlacz ” o wartości „ blok ” ustawia szerokość elementu na 100%.
Krok 4: Stylizacja klasy „modal-dialog” podczas zanikania
.modalny .znikać .modalne okno dialogowe {
przekształcać : skala ( 0 ) ;
przemiana : Wszystko 450ms sześcienny-beziera ( .47 , 1,64 , .41 , .8 ) ;
}Kiedy modal zanika, do „ dialog modalny ' klasa:
- “ przekształcać ” obiekt z „ skala() ” zwiększa lub zmniejsza rozmiar elementu w pionie lub poziomie.
- “ przemiana ” stopniowo przesuwa element. „ sześcienny-Beziera() ” stosuje sześcienną krzywą Beziera. Decydują o tym cztery punkty.
Krok 5: Stylizuj klasę „modal-dialog” na pokazie
.modalny .pokazywać .modalne okno dialogowe {
przekształcać : skala ( 1 ) ;
}CSS” przekształcać „właściwość o wartości” skala(1) ” zwiększa rozmiar okna dialogowego.
Krok 6: Stylizacja klasy „modal-content”.
.main-modal-container .modalne okno dialogowe zawartość modalna {
promień granicy : 30px ;
granica : nic ;
przelewowy : ukryty ;
}„ treść modalna ” jest ozdobiony następującymi właściwościami:
- “ promień granicy ” zaokrągla krawędzie elementu.
- “ granica ” o wartości „ nic ” ukrywa granicę.
- “ przelewowy ” kontroluje przepływ treści.
Krok 7: Stylizuj klasę „zamkniętą”.
.main-modal-container .modalne okno dialogowe zawartość modalna .zamknąć {
kolor : #747474 ;
kolor tła : rgba ( 255 , 255 , 255 , 0,5 ) ;
wysokość : 27px ;
szerokość : 27px ;
wyściółka : 0 ;
nieprzezroczystość : 1 ;
przelewowy : ukryty ;
pozycja : absolutny ;
Prawidłowy : 15 piks ;
szczyt : 15 piks ;
indeks z : 2 ;
}Tutaj:
- “ nieprzezroczystość ” określa poziom przezroczystości elementu.
- “ pozycja ” o wartości „ absolutny ” ustawia pozycję elementu względem jego pozycji nadrzędnej.
- “ Prawidłowy ' I ' szczyt ” ustaw spację po prawej stronie i na górze przycisku zamykania.
- “ indeks z ” określa kolejność stosu elementu. Większy porządek stosu przenosi element na pierwszy plan.
Krok 8: Stylizacja klasy „modal-body”.
.main-modal-container .modalne okno dialogowe zawartość modalna ciało modalne {
wyściółka : 0 !ważny ;
}Przestrzeń wokół całego ciała modalnego jest dostosowywana przez CSS „ wyściółka ' nieruchomość. Ponadto „ !ważny Słowo kluczowe ” służy do ustawiania ważności elementu.
Krok 9: Styl elementu „img”.
.main-modal-container .modalne okno dialogowe zawartość modalna ciało modalne obraz modalny img {
wysokość : 100% ;
szerokość : 100% ;
}Krok 10: Nadaj styl klasie „content”.
.main-modal-container .modalne okno dialogowe zawartość modalna ciało modalne .treść {
wyściółka : 35px 30px ;
}Korzystając z opcji „ wyściółka ”, przestrzeń jest dodawana wokół „ treść ” treść zajęć.
Krok 11: Stylizacja klasy „tytułowej”.
.main-modal-container .modalne okno dialogowe zawartość modalna ciało modalne .tytuł {
kolor : #fb3640 ;
rodzina czcionek : „Sakramento” , kursywny ;
rozmiar czcionki : 35px ;
}Tutaj:
- “ rodzina czcionek ” określa styl czcionki.
- “ rozmiar czcionki ” ustawia rozmiar czcionki.
Krok 12: Stylizacja klasy „podtytuł”.
.main-modal-container .modalne okno dialogowe zawartość modalna ciało modalne .podtytuł {
grubość czcionki : 600 ;
przekształcanie tekstu : duże litery ;
margines : 0 0 20px ;
wyświetlacz : blok ;
}Zgodnie z podanym fragmentem kodu:
- “ grubość czcionki ” ustawia grubość czcionki.
- “ przekształcanie tekstu ” ustawia wielkość liter.
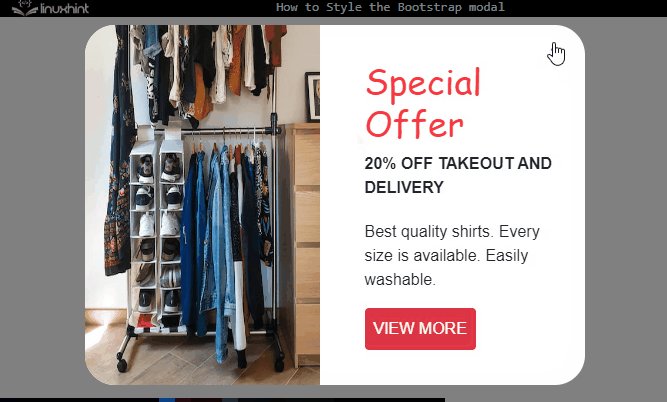
Wyjście

W ten sposób możesz stylizować modal Bootstrap.
Wniosek
Aby stylizować okno modalne Bootstrap, najpierw dodaj przycisk, który uruchomi okno modalne. Następnie utwórz okno modalne za pomocą elementów HTML. Następnie dodaj kilka właściwości CSS, w tym „ wyściółka ”, „ margines ”, „ kolor ”, „ przemiana ” i wiele innych, aby stylizować okno modalne. Dokładniej, „ sześcienny-beziera ” służy do zastosowania efektu przejścia w czteropunktowej krzywej w oknie modalnym. W tym poście wyjaśniono procedurę stylizowania modalu Bootstrap.