- Usuń element z tablicy za pomocą metody splice() w JavaScript
- Usuń element z tablicy za pomocą metody filter() w JavaScript
Metoda 1: Usuń element z tablicy według wartości za pomocą metody splice() w JavaScript
W JavaScript, wbudowana metoda tablica.splice() służy do usunięcia elementu z tablicy. Metoda zwraca nową tablicę, usuwając wartość elementu, która jest przekazywana przez indeks. Celem użycia tej metody jest nadpisanie tablicy przez dodanie lub usunięcie elementów z tablicy. Omówmy składnię.
Składnia
szyk. splatać ( w , na jednego , przedmiotów )
Parametry są opisane w następujący sposób:
- w: podaj numer indeksu, aby usunąć element.
- na jednego: reprezentuje liczbę do usunięcia.
- przedmiotów: odnoszą się do dodawania elementów w tablicy.
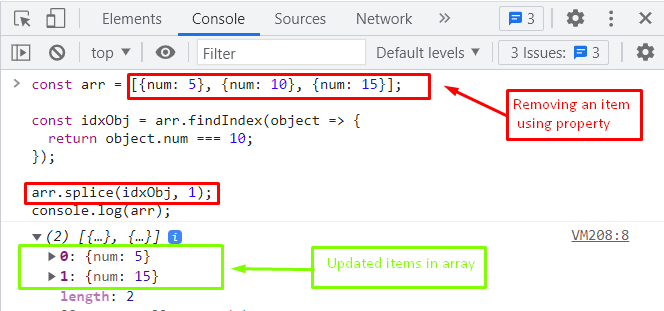
Kod
stały Arr = [ { na jednego : 5 } , { na jednego : 10 } , { na jednego : piętnaście } ] ;
stały idxObj = przyb. znajdź indeks ( obiekt => {
zwrócić obiekt. na jednego === 10 ;
} ) ;
przyb. splatać ( idxObj , 1 ) ;
konsola. dziennik ( Arr ) ;
Kod opowiada o usunięciu elementu, którego na jednego wartosc jest 10 . W tym kodzie splice() metoda służy do usuwania elementu, przekazując idxObj indeks z Arr szyk. Na koniec nowa tablica jest wyświetlana za pomocą konsola.log() metoda.
Wyjście

Dane wyjściowe zwracają nową tablicę, której długość wynosi 2. W tej nowej tablicy element o wartości równej 10 jest usuwany przez splice() metoda w JavaScript.
Metoda 2: Usuń element z tablicy za pomocą metody filter() w JavaScript
The filtr() Metoda służy do filtrowania tablicy na podstawie określonych kryteriów. W tej metodzie użytkownicy mogą określić wartość usunięcia elementów z tablicy. The filtr() Metoda iteruje po istniejących elementach w tablicy. Ponadto,
Składnia
szyk. filtr ( funkcjonować ( curVal , idx , Arr ) , ta wartość )Opis parametrów jest jak poniżej.
- funkcjonować: reprezentuje funkcję zwrotną.
- krVal: określa bieżącą wartość elementu.
- IDX: odnosi się do bieżącego indeksu elementu.
- przyb.: reprezentuje tablicę.
Przykład
Przykład służy do usunięcia elementu z tablicy poprzez przekazanie wartości w JavaScript.
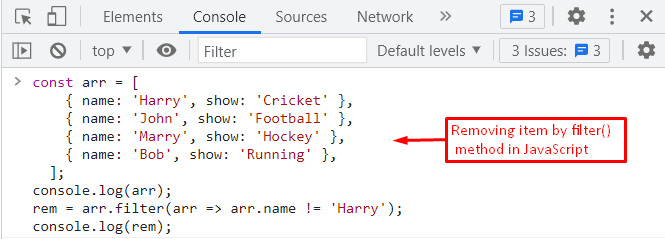
Kod
stały Arr = [{ Nazwa : 'Złupić' , pokazać : 'Krykiet' } ,
{ Nazwa : 'Jan' , pokazać : 'Piłka nożna' } ,
{ Nazwa : 'Ożenić' , pokazać : 'Hokej' } ,
{ Nazwa : 'Pion' , pokazać : 'Działanie' } ,
] ;
konsola. dziennik ( Arr ) ;
Rem = przyb. filtr ( Arr => przyb. Nazwa != 'Złupić' ) ;
konsola. dziennik ( Rem ) ;
Kod wyjaśniono poniżej:
- Po pierwsze, tablica Arr jest tworzony przez przechowywanie różnych elementów, takich jak nazwy oraz pokazać .
- Po tym filtr() metoda jest wykorzystywana przez spełnienie warunku arr.name!='Harry' .
- Wreszcie konsola.log() Metoda służy do wyświetlania nowej tablicy.

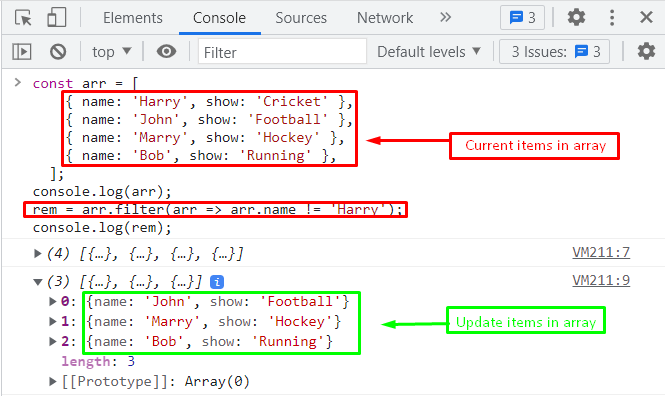
Wyjście

Wyjście kodu zwraca nową tablicę poprzez usunięcie określonego elementu, którego wartość jest równa „ Złupić ”.
Wniosek
Dwie wbudowane metody tablica.splice() oraz tablica.filtr() metody są wykorzystywane do usuwania elementów z tablicy w JavaScript. w tablica.splice() metoda, wartość indeksu elementu jest przekazywana w celu usunięcia określonego elementu z tablicy. The tablica.filtr() Metoda służy do filtrowania istniejącej tablicy przez zastosowanie warunków. Obie te metody są przydatne do radzenia sobie z wieloma elementami, aby zaoszczędzić czas i wysiłek zarówno programistom, jak i użytkownikom. W tym artykule nauczyłeś się, jak usuwać elementy z tablicy, przekazując wartości w JavaScript .