W tym samouczku opisano następującą zawartość:
- Jak zastosować stany najechania, skupienia i aktywności z grubością dekoracji tekstu w Tailwind?
- Stosowanie grubości dekoracji tekstu za pomocą „ unosić się ' Państwo.
- Stosowanie grubości dekoracji tekstu za pomocą „ centrum ' Państwo.
- Stosowanie grubości dekoracji tekstu za pomocą „ aktywny ' Państwo.
Jak zastosować stany najechania, skupienia i aktywności z grubością dekoracji tekstu w Tailwind?
„ Grubość dekoracji tekstu ” można zastosować w przypadku tych stanów, wykorzystując stan docelowy i „ grubość dekoracji tekstu ”, po której następuje docelowa wartość grubości w pikselach. Integracja tych podejść zmienia grubość dekoracji tekstu (w pikselach) po najechaniu myszką, elemencie, na którym znajduje się fokus, lub elemencie, który jest aktywny. Te piksele mogą być „ 1 px „”, „ 2 piks „”, „ 4 piks ' Lub ' 8 pikseli ”. Jest tak, że im więcej pikseli, tym większa grubość.
Przykład 1: Stosowanie grubości dekoracji tekstu w stanie „najechania”.
W tym przykładzie zastosowano „ grubość dekoracji tekstu ”nieruchomość z” unosić się ”, aby ustawić grubość po najechaniu myszką:
< HTML >
< głowa >
< meta zestaw znaków = „utf-8” >
< meta nazwa = „widok” treść = „szerokość=szerokość-urządzenia, skala-początkowa=1” >
< scenariusz źródło = „https://cdn.tailwindcss.com” >< / scenariusz >< / głowa >
< ciało >
< obszar tekstowy klasa = „podkreśl kursorem:dekoracja-4” > James jest punktualny < / obszar tekstowy >
< / ciało >
< / HTML >
W tym fragmencie kodu umieść ścieżkę CDN w tagu „
”, aby skorzystać z funkcjonalności Tailwind. Następnie w ramach „Wyjście

Wynik ten oznacza, że grubość dekoracji tekstu, tj. podkreślenia, jest odpowiednio ustawiona.
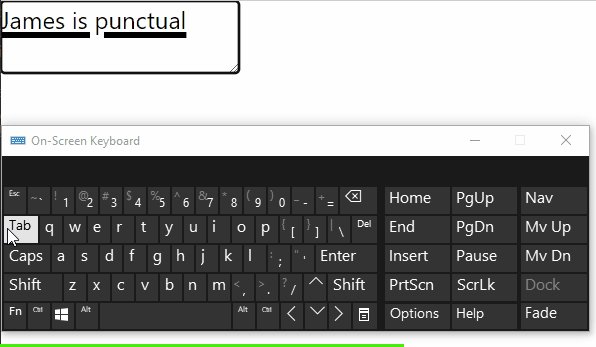
Przykład 2: Stosowanie grubości dekoracji tekstu w stanie „fokus”.
Poniższy przykładowy kod implementuje grubość dekoracji tekstu do docelowej wartości piksela po uzyskaniu ostrości elementu za pomocą „ Patka ' klucz:
< HTML >
< głowa >
< meta zestaw znaków = „utf-8” >
< meta nazwa = „widok” treść = „szerokość=szerokość-urządzenia, skala-początkowa=1” >
< scenariusz źródło = „https://cdn.tailwindcss.com” >< / scenariusz >< / głowa >
< ciało >
< obszar tekstowy klasa = 'podkreśl dekorację-1 fokus:dekoracja-4' >James jest punktualny< / obszar tekstowy >
< / ciało >
< / HTML >
W tym bloku kodu powtórz omówione podejścia do włączania ścieżki CDN i „
Notatka: Domyślny ' podkreślać ” i „ podkreśl dekorację-1 ” właściwości dają ten sam wynik.
Wyjście

Na podstawie tego wyniku można sprawdzić, czy grubość dekoracji tekstu została odpowiednio zmieniona.
Przykład 3: Stosowanie grubości dekoracji tekstu w stanie „aktywnym”.
W tym fragmencie kodu grubość dekoracji tekstu zmienia się, gdy element jest aktywny:
< HTML >
< głowa >
< meta zestaw znaków = „utf-8” >
< meta nazwa = „widok” treść = „szerokość=szerokość-urządzenia, skala-początkowa=1” >
< scenariusz źródło = „https://cdn.tailwindcss.com” >< / scenariusz >< / głowa >
< ciało >
< obszar tekstowy klasa = 'podkreśl dekorację-1 aktywną:dekorację-8' >James jest punktualny< / obszar tekstowy >
< / ciało >
< / HTML >
Zgodnie z tymi liniami kodu, należy również uwzględnić ścieżkę CDN i element „