Podczas pracy ze złożonymi kodami w JavaScript często pojawia się niejasność w określeniu różnicy między funkcją wbudowaną a normalną. Na przykład sprawdzanie zmiennej utworzonej w czasie wykonywania i przypisanej do funkcji. W takich przypadkach sprawdzenie, czy zmienna jest typu funkcji, za pomocą JavaScript pomaga w ustaleniu i odpowiednim posortowaniu danych.
Ten blog zademonstruje metody sprawdzania, czy zmienna jest typu funkcji w JavaScript.
Jak sprawdzić, czy zmienna jest typu funkcji w JavaScript?
Aby sprawdzić/zweryfikować, czy zmienna jest typu funkcji w JavaScript, można zastosować następujące podejścia:
- operatora „typeOf”.
- operator „instancji”.
- metoda „object.prototype.tostring.call()”.
Prześledźmy każde podejście po kolei!
Podejście 1: Sprawdź, czy zmienna jest typu funkcji w JavaScript przy użyciu operatora typeOf
„ typ ” Operator pobiera typ danych zmiennej. Operatora tego można używać w połączeniu z operatorem ścisłej równości (===) w celu sprawdzenia określonej zmiennej pod kątem jej typu.
Przykład
Sprawdźmy następujący przykład:
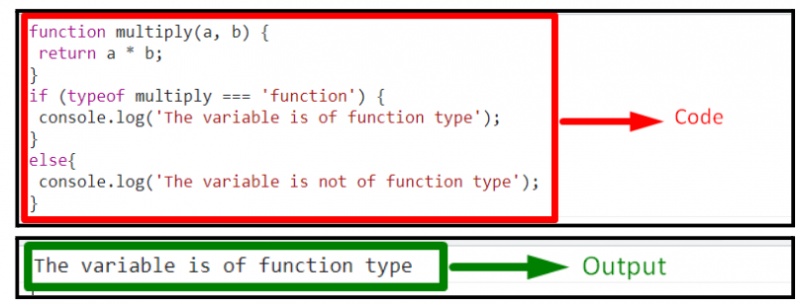
< typ skryptu = „tekst/javascript” >funkcjonować zwielokrotniać ( a , b ) {
zwrócić a * b ;
}
jeśli ( typ zwielokrotniać === 'funkcjonować' ) {
konsola. dziennik ( „Zmienna jest typu funkcji” ) ;
}
w przeciwnym razie {
konsola. dziennik ( „Zmienna nie jest typu funkcji” ) ;
}
scenariusz >
Przejdźmy przez następujące kroki, jak podano w powyższym kodzie:
- Zadeklaruj funkcję o nazwie „ zwielokrotniać() ” o podanych parametrach do mnożenia dwóch liczb.
- W jej definicji pomnóż podane liczby przekazane jako parametry funkcji.
- Następnie zastosuj „ typ ” za pomocą operatora ścisłej równości, aby sprawdzić, czy typ podanej zmiennej to „ funkcjonować ”.
- W rezultacie odpowiedni komunikat zostanie wyświetlony odpowiednio po spełnieniu lub niespełnieniu warunku.
Wyjście

Na powyższym wyjściu można zauważyć, że zmienna „ zwielokrotniać ” jest typu funkcji.
Podejście 2: Sprawdź, czy zmienna jest typu funkcji w JavaScript za pomocą instanceof Operator
„ wystąpienie Operator ” służy do sprawdzania typu określonej funkcji, zmiennej itp. w czasie wykonywania. Tego operatora można użyć do sprawdzenia przekazanego parametru pod kątem jego typu, określając jego odpowiedni typ i sprawdzając go.
Składnia
Nazwa wystąpienie RodzajW powyższej składni:
- “ Nazwa ” odnosi się do nazwy zmiennej/funkcji.
- “ Rodzaj ” odpowiada typowi zmiennej/funkcji, tj. łańcuch znaków itp.
Przykład
Poniższy przykład ilustruje podaną koncepcję:
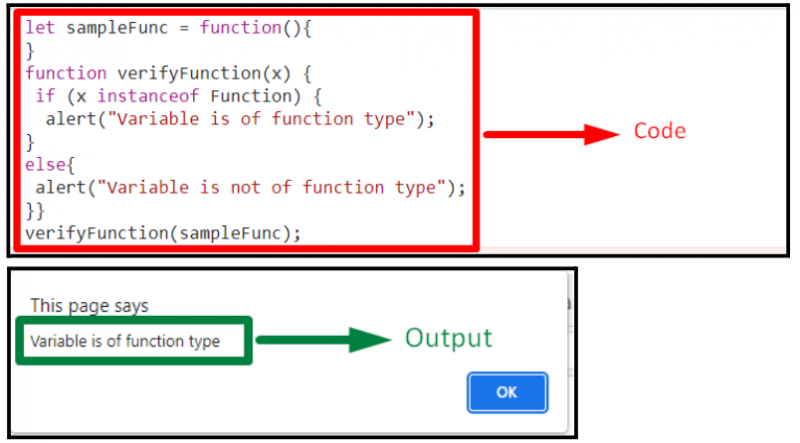
< typ skryptu = „tekst/javascript” >niech sampleFunc = funkcjonować ( ) {
}
funkcjonować weryfikujFunkcję ( x ) {
jeśli ( x wystąpienie Funkcjonować ) {
alarm ( „Zmienna jest typu funkcji” ) ;
}
w przeciwnym razie {
alarm ( „Zmienna nie jest typu funkcji” ) ;
} }
weryfikujFunkcję ( sampleFunc ) ;
scenariusz >
W powyższym fragmencie kodu:
- Najpierw zdefiniuj funkcję wbudowaną o nazwie „ próbkaFunkcja() ”.
- Następnie zadeklaruj inną funkcję o nazwie „ weryfikujfunkcję() ” o podanym parametrze. W jego definicji należy zastosować „ wystąpienie ” operator w „ Jeśli inaczej ' stan. Tutaj, ' x ” reprezentuje nazwę przekazanego parametru, a „ Funkcjonować ” oznacza odpowiednio jego typ.
- Na koniec uzyskaj dostęp do podanej funkcji, przekazując funkcję wbudowaną jako jej parametr. Spowoduje to wyświetlenie odpowiedniego komunikatu w odniesieniu do określonego typu w operatorze.
Wyjście

Z powyższego wyniku można zauważyć, że podana funkcja inline jest typu „ funkcjonować ' rodzaj.
Podejście 3: Sprawdź/zweryfikuj, czy zmienna jest typem funkcji w JavaScript przy użyciu metody object.prototype.tostring.call()
„ Obiekt.prototype.toString() ” służy do zwracania ciągu, który może reprezentować obiekt. Metodę tę można zastosować za pomocą metody obiektu w taki sposób, że zwracany jest typ obiektu.
Przykład
Omówmy następujący przykład:
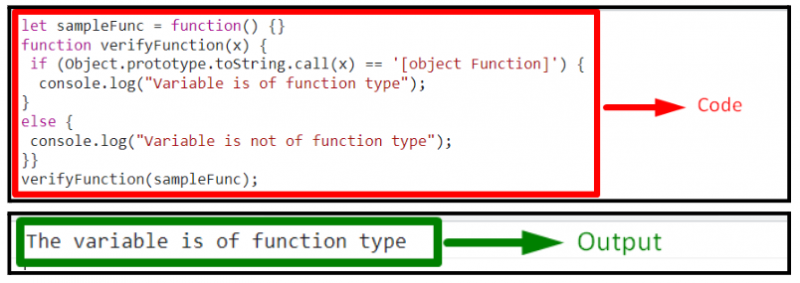
< typ skryptu = „tekst/javascript” >niech sampleFunc = funkcjonować ( ) { }
funkcjonować weryfikujFunkcję ( x ) {
jeśli ( Obiekt . prototyp . do Ciągu . połączenie ( x ) == „[Funkcja obiektu]” ) {
konsola. dziennik ( „Zmienna jest typu funkcji” ) ;
}
w przeciwnym razie {
konsola. dziennik ( „Zmienna nie jest typu funkcji” ) ;
} }
weryfikujFunkcję ( sampleFunc ) ;
scenariusz >
Wykonaj następujące kroki zgodnie z powyższymi wierszami kodu:
- Podobnie zadeklaruj funkcję wbudowaną o nazwie „ próbkaFunkcja() ”.
- W kolejnym kroku zdefiniuj funkcję o nazwie „ weryfikujfunkcję() ” o podanym parametrze.
- W jego definicji należy zastosować „ Obiekt.prototype.toString.call() ”, odwołując się do parametru funkcji. „ Funkcjonować ” reprezentuje tutaj typ konkretnej funkcji do sprawdzenia.
- Dodane „ jeśli Warunek jest wykonywany, jeśli przekazany parametr jest funkcją.
- W innym scenariuszu „ w przeciwnym razie ” warunek zostanie wykonany.
Wyjście

Powyższe dane wyjściowe wskazują, że wymagana funkcjonalność została osiągnięta.
Wniosek
„ typ ”, operator, „ wystąpienie ” operator lub „ obiekt.prototyp.tostring.call() ” może sprawdzić/zweryfikować, czy zmienna jest typu funkcji w JavaScript. Operator typeOf można połączyć z operatorem ścisłej równości, aby sprawdzić typ zmiennej. Instancja operatora sprawdza przekazaną zmienną, określając jej odpowiedni typ i sprawdzając ją. Metoda object.prototype.tostring.call() zwraca typ obiektu. Ten zapis dostarczył metod sprawdzania, czy zmienna jest typu funkcji przy użyciu JavaScript.