Kiedy dokument HTML ładuje się w oknie przeglądarki w czasie wykonywania, dokument ten staje się obiektem dokumentu, który daje dostęp do wszystkich wyświetlanych w nim elementów HTML. Posiada szeroką gamę metod i właściwości, które pomagają wykonywać zadania specjalne. „ podstawy ” to jedna z takich właściwości, która jest specjalnie zaprojektowana do zwracania podstawowego URI (adres bieżącej strony internetowej) dokumentu HTML. Przydatne jest zlokalizowanie podstawowego identyfikatora URI, który informuje użytkownika o domenie, zasobie i lokalizacji określonych dokumentów HTML.
Ten post demonstruje działanie właściwości Document „baseURI” w JavaScript.
Co robi właściwość „baseURI” dokumentu w JavaScript?
„ podstawy ” właściwość tylko do odczytu obiektu „document” wyświetla podstawowy identyfikator URI (Uniform Resource Identifier) określonego dokumentu. „baseURI” to bezwzględny URT określający lokalizację dokumentu. Ta właściwość zwraca podstawowy identyfikator URI dokumentu w postaci „ciągu”.
Składnia
dokument.baseURI
Powyższa składnia nie wymaga żadnego dodatkowego parametru do wykonania zdefiniowanego zadania.
Wykorzystajmy wyżej zdefiniowaną właściwość w przykładzie, aby zobaczyć jej praktyczną implementację.
Przykład: Pobierz podstawowy identyfikator URI dokumentu za pomocą właściwości „baseURI”.
W tym przykładzie zastosowano właściwość „baseURI” z obiektem „document” w celu uzyskania podstawowego identyfikatora URI bieżącego dokumentu.
Kod HTML
Najpierw spójrz na poniższy kod:
< h2 > Właściwość baseURI dokumentu W JavaScript h2 >< przycisk na kliknięcie = 'jsFunc()' > Pobierz baseURI przycisk >
< P ID = 'próbka' > P >
Zgodnie z powyższym fragmentem kodu:
- „ ” dodaje podtytuł poziomu 2.
- „
Znacznik ” określa przycisk z dołączonym zdarzeniem myszy Zdarzenie „onclick”, które wywołuje funkcję JavaScript „jsFunc()” po uruchomieniu zdarzenia. - „ ” tworzy pusty akapit z przypisanym identyfikatorem „próbka”, aby dołączyć go z bieżącym podstawowym identyfikatorem URI dokumentu.
Kod JavaScript
Teraz kontynuuj z kodem JavaScript:
< scenariusz >funkcjonować jsFunc ( ) {
pozwalać t = dokument.podstawowyURI;
document.getElementById ( 'próbka' ) .innerHTML = ' Podstawowy identyfikator URI bieżącego dokumentu to: ' + t;
}
scenariusz >
W powyższym kodzie:
- Funkcja zdefiniowana przez użytkownika „ jsFunc() ” najpierw deklaruje zmienną o nazwie „t”, która wykorzystuje właściwość „document.baseURI”.
- Następnie zastosuj „ getElementById() ”, aby pobrać pusty akapit o identyfikatorze „próbka”, aby wyświetlić zwróconą wartość zmiennej „t”, tj. podstawowy URI.
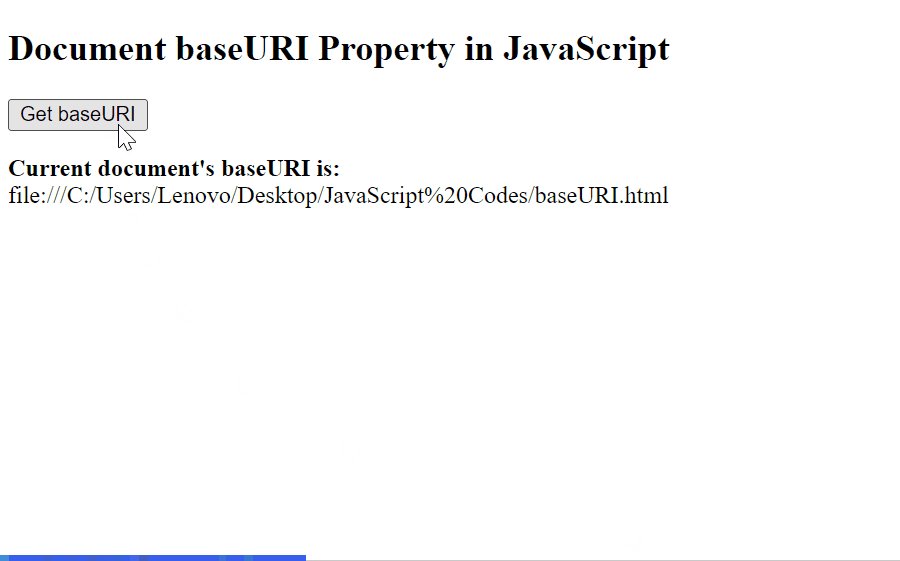
Wyjście

Tutaj powyższe dane wyjściowe wyświetlają podstawowy identyfikator URI bieżącego dokumentu za pośrednictwem „ dokument.baseURI ” właściwość po kliknięciu przycisku odpowiednio.
Wniosek
JavaScript “ dokument ' obiekt ' podstawy ” jest przydatna do uzyskania określonego podstawowego identyfikatora URI dokumentu. Zapewnia wartość ciągu reprezentującą podstawowy identyfikator URI aktywnej strony internetowej. Jest to właściwość tylko do odczytu, która nie zależy od żadnych dodatkowych parametrów w celu wykonania tej funkcji. Ten post pokrótce zademonstrował działanie (z praktyczną implementacją) właściwości dokumentu „baseURI” w JavaScript.