W tym artykule wyjaśniono procedury dołączania wartości do tablicy.
Jak dołączyć wartość do tablicy w JavaScript?
Aby dodać wartość do tablicy, możesz użyć predefiniowanych metod JavaScript, które są podane poniżej:
- metoda push()
- Metoda unshift()
- metoda splice()
Rozumiemy dokładnie te metody.
Metoda 1: Dołącz wartość do tablicy za pomocą metody push()
Aby dodać wartość do tablicy, „ naciskać() ” jest najczęściej stosowaną metodą. Po prostu wstawia element do tablicy lub możemy powiedzieć, że dołącza elementy na końcu tablicy.
Składnia
Postępuj zgodnie z podaną składnią:
Szyk . naciskać ( 'element' ) ;
Tutaj ' element ” zostanie przesunięty w „ Szyk ” za pomocą „ naciskać() ' metoda.
Przykład
Najpierw utworzymy tablicę o nazwie „ kwiaty ”:
niech kwiaty = [ 'Róża' , 'Lilia' , 'Jaśmin' ] ;
Wydrukujemy elementy utworzonej tablicy na konsoli za pomocą „ konsola.log() ' metoda:
konsola. dziennik ( kwiaty ) ;Następnie dodamy element „ Tulipan ” w tablicy “ kwiaty ” za pomocą metody push():
kwiaty. naciskać ( 'Tulipan' ) ;Na koniec wydrukujemy zaktualizowaną tablicę „ kwiaty ” po dodaniu w nim elementu:
konsola. dziennik ( kwiaty ) ;Jak widać na wyjściu, element „ Tulipan ” został pomyślnie dodany do naszej tablicy:

Jeśli chcesz dodać element na początku tablicy, zapoznaj się z następną sekcją.
Metoda 2: Dołącz wartość do tablicy za pomocą metody unshift()
Możesz również użyć „ unshift() ” metoda dołączania wartości do tablicy. Dołącza wartość na początku tablicy.
Składnia
Użyj podanej składni, aby dodać wartość na początku tablicy za pomocą metody unshift():
Przykład
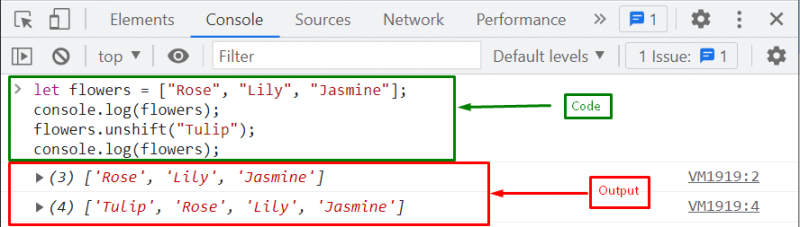
Rozważymy tę samą tablicę, która została utworzona w poprzednim przykładzie o nazwie „ kwiaty ”. Teraz dodamy element „ Tulipan ” na początku tablicy za pomocą metody „unshift()”:
Na koniec wypiszemy tablicę „ kwiaty ” na konsoli:
konsola. dziennik ( kwiaty ) ;Dane wyjściowe wskazują, że element „ Tulipan ” został pomyślnie dodany na początku tablicy:

Zobaczmy następną metodę dodawania elementu w środku tablicy.
Metoda 3: Dołącz wartość do tablicy za pomocą metody splice()
Inna metoda służy do dołączenia elementu do tablicy o nazwie „ splatać() ' metoda. Dodaje element w środku tablicy tam, gdzie chcesz. Jako argument przyjmuje trzy parametry.
Składnia
Postępuj zgodnie z podaną poniżej składnią metody splice():
Tutaj ' indeks ” to pozycja, w której należy dodać nowy element, „ usuńCount ” mówi, ile elementów należy usunąć, a „ element ” to wartość, która zostanie dodana do tablicy.
Przykład
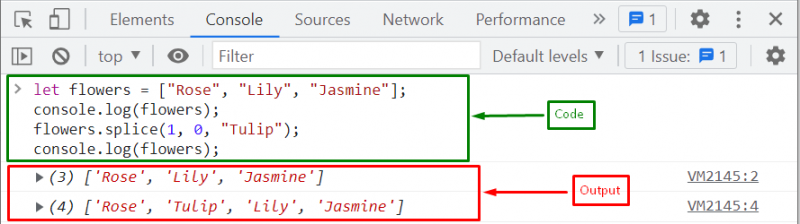
Teraz dodamy element „ Tulipan ” na pierwszym indeksie tablicy. W poniższym kodzie „ 1 ” to indeks tablicy, w której zostanie umieszczony element, a „ 0 ” wskazuje, że nie trzeba usuwać żadnych elementów z tablicy:
Wydrukuj dołączoną tablicę w konsoli:
konsola. dziennik ( kwiaty ) ;Na wyjściu widać, że element „ Tulipan ” został pomyślnie umieszczony w pierwszym indeksie tablicy:

Zebraliśmy wszystkie metody dodawania wartości do tablicy w JavaScript.
Wniosek
Do dołączania wartości do tablicy można użyć predefiniowanych metod JavaScript, w tym metody push(), unshift() i splice(). Metoda unshift() może służyć do wstawiania nowego elementu na początku tablicy, metoda push() może służyć do wstawiania nowego elementu na końcu, a metoda splice() do wstawiania nowego element w środku tablicy. W tym artykule wyjaśniono procedury dołączania wartości do tablicy.