Ten wpis na blogu zademonstruje proces tworzenia dynamicznej tabeli w JavaScript.
Jak dynamicznie utworzyć tabelę w JavaScript?
Zobaczmy przykład wyjaśniający, w jaki sposób zostanie utworzona dynamiczna tabela w JavaScript.
Przykład
Aby rozpocząć, napisz następujące wiersze w nowym dokumencie HTML, aby utworzyć formularz, który pobiera dane, a następnie wyświetla je w tabeli poprzez dynamiczne dodawanie:
< identyfikator div = „mój formularz” >
< h4 > Wypełnij poniższy formularz : h4 >
< etykieta > Nazwa : etykieta >
< typ wejścia = 'tekst' ID = 'Nazwa' >< br >< br >
< etykieta > Płeć : etykieta >
< typ wejścia = 'tekst' ID = 'płeć' >< br >< br >
< etykieta > Przeznaczenie : etykieta >
< typ wejścia = 'tekst' ID = 'Przeznaczenie' >< br >< br >
< etykieta > Łączący Data : etykieta >
< typ wejścia = 'data' ID = 'data' >< br >< br >
< identyfikator przycisku = 'Dodaj' wartość = 'Dodać' > Dodaj dane do tabeli przycisk >
dz >
W powyższym fragmencie kodu:
- Najpierw utwórz nagłówek „ Wypełnij poniższy formularz: ”.
- Utwórz pola wprowadzania dla „ Nazwa ”, „ Płeć ”, „ Przeznaczenie ', oraz ' Data dołączenia ” z przypisanym identyfikatorem „ Nazwa ”, „ płeć ”, „ Przeznaczenie ', oraz ' data ” odpowiednio, aby pobrać wartości wejściowe od użytkownika.
- Te identyfikatory są używane do pobierania referencji elementów w JavaScript.
- Następnie utwórz przycisk z „ na kliknięcie ” właściwość, która będzie wywoływać „ addTableRow() ” w pliku skryptu, aby dodać i wyświetlić dane w tabeli:
Tutaj, w pliku HTML, napisz te linijki kodu, aby utworzyć strukturę tabeli, w której dane będą dynamicznie dodawane:
< dz >
< h4 > Rekord pracownika b > h4 >
< środek >
< identyfikator tabeli = „dane tabeli” granica = „1” wyściółka komórkowa = 'dwa' >
< tr >
< td >< b > Nazwa b > td >
< td >< b > Płeć b > td >
< td >< b > Przeznaczenie b > td >
< td >< b > Data dołączenia b > td >
tr >
stół >
środek >
dz >
W powyższym kodzie:
- Utwórz tabelę o identyfikatorze „ tabelaDane ”, który zostanie użyty w pliku skryptu, aby uzyskać odwołanie do tej tabeli, a następnie dodać do niej dane.
- Tabela zawiera cztery kolumny, „ Nazwa ”, „ Płeć ”, „ Przeznaczenie ', oraz ' Data dołączenia ”, który będzie przechowywać dane zgodnie z nazwami kolumn.
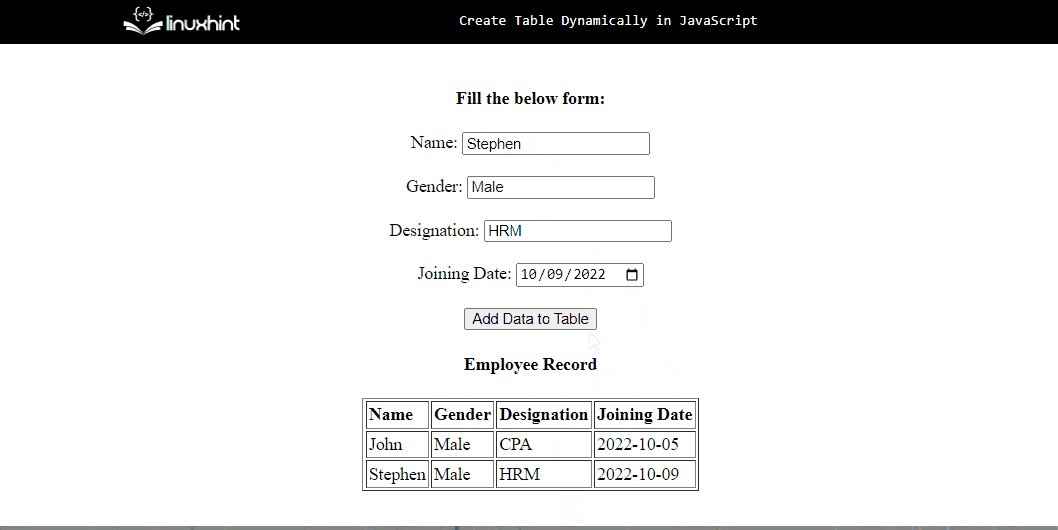
Uruchomienie pliku HTML spowoduje wyświetlenie następujących danych wyjściowych przeglądarki:

Dodajmy funkcjonalność do dynamicznego tworzenia tabel przy użyciu JavaScript. W pliku skryptu lub tagu użyj poniższego kodu, który dynamicznie utworzy tabelę:
funkcjonować dodajwiersztabeli ( ) {był Nazwa = dokument. getElementById ( 'Nazwa' ) ;
był płeć = dokument. getElementById ( 'płeć' ) ;
był Przeznaczenie = dokument. getElementById ( 'Przeznaczenie' ) ;
był data = dokument. getElementById ( 'data' ) ;
był stół = dokument. getElementById ( „dane tabeli” ) ;
był Liczba wierszy = stół. wydziwianie . długość ;
był wiersz = stół. wstawwiersz ( Liczba wierszy ) ;
wiersz. wstaw komórkę ( 0 ) . wewnętrzny HTML = Nazwa. wartość ;
wiersz. wstaw komórkę ( 1 ) . wewnętrzny HTML = płeć. wartość ;
wiersz. wstaw komórkę ( dwa ) . wewnętrzny HTML = Przeznaczenie. wartość ;
wiersz. wstaw komórkę ( 3 ) . wewnętrzny HTML = data. wartość ;
}
W powyższym fragmencie:
- Najpierw zdefiniuj funkcję „ addTableRow() ”, które wywoła zdarzenie kliknięcia przycisku HTML.
- Następnie uzyskaj odniesienia do wszystkich pól wejściowych jeden po drugim, używając ich odpowiednich przypisanych identyfikatorów, używając „ getelementById() ” i przechowywać je w zmiennych.
- Zmienne te zostaną użyte do uzyskania wartości pól wejściowych przy użyciu kodu HTML „ wartość ” i ustaw je w poszczególnych komórkach w tabeli za pomocą „ wewnętrzny HTML ' własność.
- Dodaj wiersze w tabeli, używając „ długość.wierszy.tabeli ”, a następnie przechowywać w niej wartości.
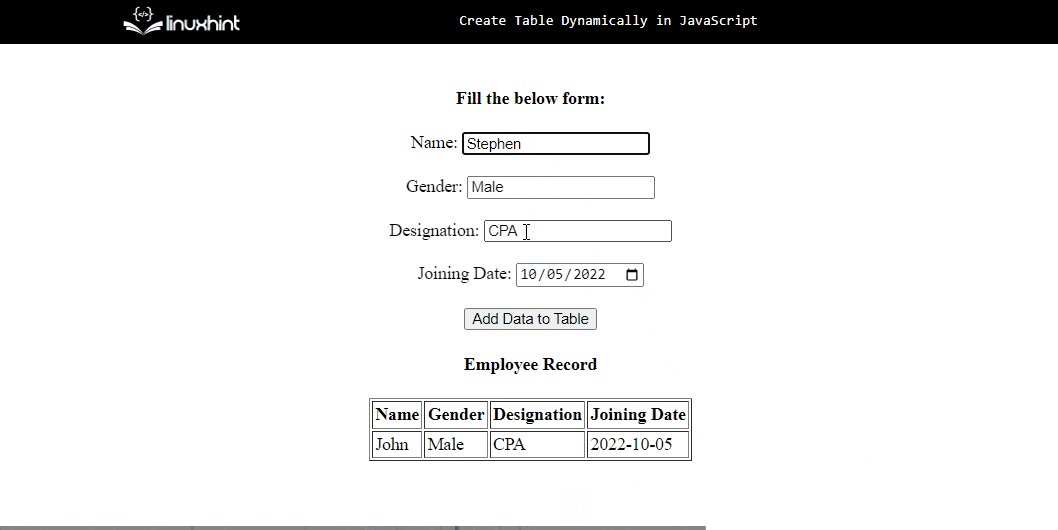
Wyjście

Powyższe dane wyjściowe wskazują, że tabela dynamiczna została pomyślnie utworzona przez dodanie danych w formularzu przy użyciu JavaScript.
Wniosek
Tabela dynamiczna jest tworzona przy użyciu różnych właściwości HTML z predefiniowanymi metodami JavaScript. Najpierw utwórz formularz w pliku HTML, a następnie uzyskaj odniesienia do pól za pomocą predefiniowanych metod JavaScript, takich jak „ getElementById() ”, a następnie pobrać wprowadzone wartości za pomocą metody „ wartość ' własność. Ustaw te wartości w odpowiednich kolumnach tabeli, używając „ wewnętrzny HTML ' własność. Ten wpis na blogu przedstawia proces tworzenia tabeli dynamicznej w języku JavaScript.