W tym artykule zademonstrujemy proces zapewniania responsywności osadzonych map.
Jak sprawić, by osadzone mapy były responsywne?
Użytkownicy mogą responsywnie osadzać mapę w formacie HTML, korzystając z niektórych właściwości CSS. Najpierw jednak konieczne jest uzyskanie osadzonego linku. W tym celu najpierw wykonaj krok 1, a następnie osadź mapę w formacie HTML w następujący sposób:
Krok 1: Uzyskaj link do umieszczenia mapy
Aby uzyskać link do osadzonych map, najpierw przejdź do „ mapy Google ”:

Kliknij na ' Udostępnij lub umieść mapę ' opcja:

Teraz kliknij przycisk „ Osadź mapę ”, aby uzyskać link do umieszczenia na stronie:

Następnie kliknij przycisk „ KOPIUJ HTML ” kod, aby skopiować kod:

Krok 2: Osadź mapę w formacie HTML
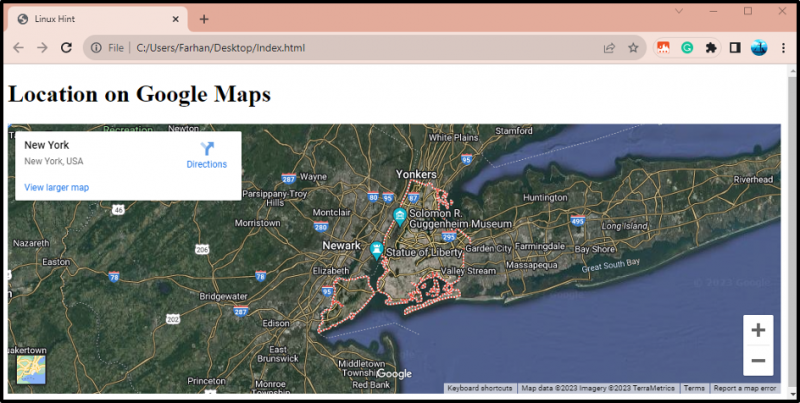
Aby osadzić mapę w formacie HTML, najpierw utwórz strukturę HTML. W kodzie HTML wklej skopiowany link do osadzenia w pliku Wyjście Na podstawie poniższych danych wyjściowych można teraz zauważyć, że mapa została osadzona i jest również responsywna: Aby osadzone mapy były responsywne, najpierw utwórz strukturę HTML zawierającą element
< h1 > Lokalizacja na Mapach Google < / h1 >
< div klasa = 'mapa-kontenera' >
< iframe
szerokość = „100%”
wysokość = „500”
styl = „granica: 0”
źródło = 'https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d328204.9017193669!2d-74.30933777495511!3d40.69753995297432!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.
'1!3m3!1m2!1s0x89c24fa5d33f083b%3A0xc80b8f06e177fe62!2sNew%20York%2C%20NY%2C%20USA!5e1!3m2!1sen!2s!4v1695734740712!5m2!1sen!2s'
>< / iframe >
< / div >
< / ciało >

Wniosek