Ten przewodnik pokazuje procedurę wyrównania w poziomie i w pionie za pomocą CSS.
Jak wyrównać poziomo i pionowo za pomocą CSS?
Programiści używają wyrównania „poziomego” i „pionowego”, aby uporządkować i pozycjonować elementy na stronie internetowej w bardziej zorganizowany sposób. Mogą być przydatne do wyrównywania elementów i zawartości, pozycjonowania przycisków lub ikon itp. Aby lepiej zrozumieć, wykonaj poniższe przykłady:
Wyrównanie poziome
W CSS właściwość text-align służy do poziomego wyrównania tekstu w elemencie nadrzędnym. Odwiedź poniższe fragmenty kodu, aby lepiej zrozumieć:
< ciało >
< dz klasa = 'konto' >
< dz klasa = „Wyrównaj do lewej” > Linuxhint jest wyrównany do lewej < / dz >
< dz klasa = „Wyrównaj do środka” > Linuxhint jest wyśrodkowany < / dz >
< dz klasa = „Wyrównaj do prawej” > Linuxhint jest wyrównany do prawej < / dz >
< / dz >
< / ciało >
W powyższym fragmencie kodu:
- Najpierw rodzic „ dz ” jest używany z atrybutem class o wartości „ konto ”.
- Następnie utworzono trzy elementy potomne i każdemu divowi przypisano atrybut class.
- Na koniec klasy otrzymują wartości „leftAlign”, „centerAlign” i „rightAlign”.
Teraz wstaw następujące właściwości CSS w „
.wyrównaj do lewej {
wyświetlacz : blok wbudowany ;
szerokość : 30% ;
wyściółka : 20px ;
kolor tła : zielony las ;
wyrównanie tekstu : lewy ;
}
.centrumWyrównaj {
wyświetlacz : blok wbudowany ;
szerokość : 30% ;
kolor tła : czerwony ;
wyściółka : 20px ;
wyrównanie tekstu : Centrum ;
}
.wyrównaj do prawej {
wyświetlacz : blok wbudowany ;
szerokość : 30% ;
kolor tła : cyraneczka ;
wyściółka : 20px ;
wyrównanie tekstu : Prawidłowy ;
}
W powyższym bloku kodu:
- Najpierw wszystkie trzy klasy są wybierane oddzielnie, a następnie stosowane są właściwości CSS” wyświetlacz ”, „ szerokość ”, „ kolor tła ' I ' wyściółka ' do nich. Te właściwości są wykorzystywane do ulepszenia celów wizualizacji.
- Następnie wartości „ lewy ”, „ Centrum ' I ' Prawidłowy ” są dostarczane do „ wyrównanie tekstu ” nieruchomość do “ Wyrównaj do lewej ”, „ wyśrodkujWyrównaj ', I ' Wyrównaj w prawo ”, odpowiednio.
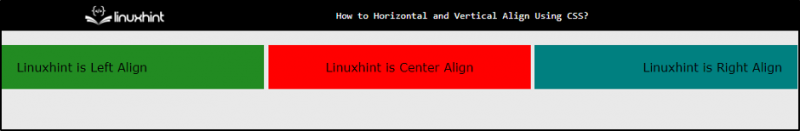
Po procesie kompilacji elementy HTML wyglądają tak:

Powyższa migawka przeglądarki pokazuje, że elementy są wyrównane w poziomie w lewej, środkowej i prawej pozycji.
Wyrównanie w pionie
CSS” wyrównanie w pionie ” wyrównuje wybrany element do „ oś y ” w swoim elemencie nadrzędnym. Możliwe wartości właściwości „wyrównanie w pionie” to „ linia bazowa ”, „ pod ”, „ Super ”, „ szczyt ”, „ góra tekstu ”, „ środek ”, „ spód ', I ' tekst na dole ”. Jednak programiści najczęściej używają wartości „top”, „middle” i „bottom” podczas tworzenia projektów stron internetowych. Aby wyrównać wybrany element HTML w górnej pozycji, odwiedź poniższy fragment kodu:
< dz klasa = 'liczyć' >< img źródło = 'hiunsplash.jpg' szerokość = „200 pikseli” wysokość = „200 pikseli” >
< Zakres klasa = „wyrównaj do góry” > Ten tekst jest wyrównany do góry pionowo obok obrazu < / Zakres >
< / dz >
W powyższym fragmencie kodu:
- Najpierw utwórz element nadrzędny „ dz ” element i przypisz wartość „ liczyć ' do ' klasa ' atrybut.
- Wewnątrz kontenera nadrzędnego użyj „
” i podaj ścieżkę obrazu jako wartość do „ źródło ' atrybut. - Ponadto podaj wartość „ 200 pikseli ”do obu” szerokość ' I ' wysokość ” atrybuty “
”znacznik. - Następnie użyj „
” i nadaj mu klasę „ captionWyrównaj do góry ”. Na koniec podaj fikcyjne dane.
Teraz dodaj właściwości CSS, aby nadać styl elementom HTML:
.liczyć {szerokość : zawartość dopasowana ;
wyświetlacz : blok ;
lewy margines : 100 pikseli ;
wyściółka : 10 piks ;
granica : 2 piks solidny czerwony ;
}
.captionWyrównaj do góry {
pionowy
W powyższym bloku kodu:
- Najpierw wybierz rodzica „ liczyć ” i podaj wartości „fit-content”, „block”, „100px”, „10px” i „2px solid red” do CSS „ szerokość ”, „ wyświetlacz ”, „ lewy margines ”, „ wyściółka ' I ' granica ' nieruchomości. Te właściwości są używane do nadawania stylu elementowi nadrzędnemu.
- Następnie wybierz „ captionWyrównaj do góry ” klasa i podaj wartość „ szczyt ” do CSS “ wyrównanie w pionie ' nieruchomość. Spowoduje to wyrównanie elementu HTML do górnej pozycji.
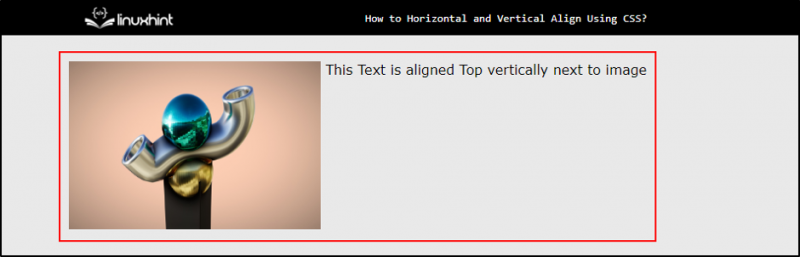
Po wykonaniu powyższych linii kodu strona wygląda następująco:

Powyższa migawka pokazuje, że wybrany element HTML jest teraz wyrównany do góry. W ten sam sposób element można wyrównać w kierunku środkowym, dolnym itp.
Wniosek
Do wyrównania w poziomie i w pionie przycisk „ wyrównanie tekstu ' I ' wyrównanie w pionie ” Odpowiednio wykorzystywane są właściwości CSS. Właściwość „text-align” dopuszcza wartość „ lewy ”, „ Prawidłowy ”, „ Centrum ' I ' uzasadniać ”. Z drugiej strony możliwe wartości właściwości „wyrównanie w pionie” to „ linia bazowa ”, „ pod ”, „ Super ”, „ szczyt ”, „ góra tekstu ”, „ środek ”, „ spód ', I ' tekst na dole ”. Poziome i pionowe wyrównanie pomaga tworzyć czyste i profesjonalne projekty stron internetowych.