Podczas programowania w JavaScript może być wymagane posortowanie niepotrzebnych danych w taki sposób, aby została pobrana wartość typu integer. Na przykład w przypadku dekodowania zestawu danych w celu jego efektywnego wykorzystania. W takich sytuacjach parsowanie łańcucha od przecinków do liczby w JavaScript jest bardzo pomocne w inteligentnym wykorzystaniu obecnych zasobów i wykonywaniu wielu operacji jednocześnie.
W tym samouczku omówimy metody analizowania ciągu znaków z przecinkami na liczbę przy użyciu języka JavaScript.
Jak przetworzyć ciąg znaków z przecinkami na liczbę za pomocą JavaScript?
Łańcuch można przetworzyć z przecinkami na liczbę w JavaScript, stosując następujące podejścia w połączeniu z „ naciśnijFloat() ' metoda:
- metoda „replace()” i „wyrażenie regularne”.
- metoda „replaceAll()”.
Omówmy każde podejście po kolei!
Podejście 1: Przeanalizuj ciąg znaków z przecinkami na liczbę w JavaScript za pomocą metody replace().
„ naciśnijFloat() ” analizuje wartość w postaci ciągu znaków i zwraca pierwszą liczbę. Natomiast ' zastąpić() ” wyszukuje określoną wartość w podanym łańcuchu, a następnie ją zastępuje. Te metody mogą być stosowane wraz z wyrażeniem regularnym do analizowania określonej i zdefiniowanej przez użytkownika wartości ciągu z przecinkami na liczbę, wykonując globalne wyszukiwanie przecinków zawartych w wartości ciągu.
Składnia
naciśnijPływak ( wartość )W powyższej składni:
- “ wartość ” odnosi się do wartości, która musi zostać przeanalizowana.
W podanej składni:
- “ Szukaj ” to wartość, która zostanie zastąpiona przez podane „ Nowy ” w podanym ciągu.
Przykład 1: Przeanalizuj określony ciąg z przecinkami na liczbę
W tym przykładzie podana wartość ciągu zawierająca przecinki zostanie przetworzona na liczbę:
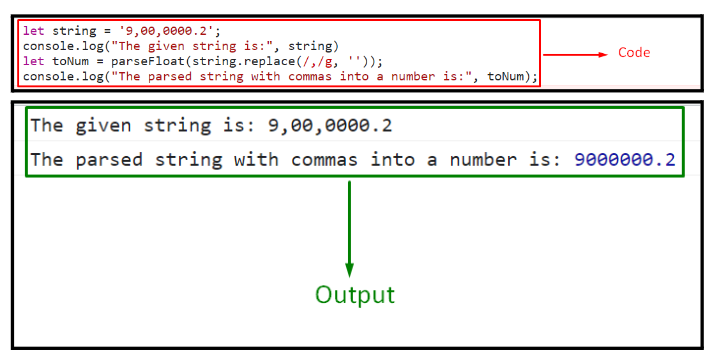
< typ skryptu = „tekst/javascript” >niech ciąg = „9,00,0000,2” ;
konsola. dziennik ( „Podany ciąg to:” , strunowy )
niech toNum = naciśnijPływak ( strunowy. zastąpić ( /,/g , '' ) ) ;
konsola. dziennik ( „Przeanalizowany ciąg z przecinkami na liczbę to:” , toNum ) ;
scenariusz >
Wykonaj następujące kroki, jak podano w powyższym kodzie:
- Najpierw zainicjuj podaną wartość ciągu i wyświetl ją.
- Następnie zastosuj „ zastąpić() ”, aby przeprowadzić globalne wyszukiwanie przecinków zawartych w powiązanej wartości ciągu i zastąpić je tak, aby wartość została scalona.
- „ naciśnijFloat() ” przetworzy wynikową wartość ciągu w poprzednim kroku na liczbę.
Wyjście

W powyższym wyniku można zauważyć, że przecinki w określonej wartości ciągu są najpierw pomijane, a następnie przetwarzane na liczbę.
Przykład 2: Przeanalizuj ciąg znaków zdefiniowany przez użytkownika z przecinkami na liczbę
W tym konkretnym przykładzie zdefiniowana przez użytkownika wartość ciągu zawierająca przecinki zostanie przetworzona na liczbę:
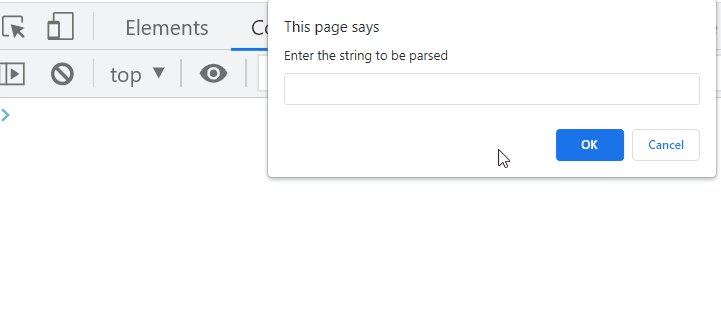
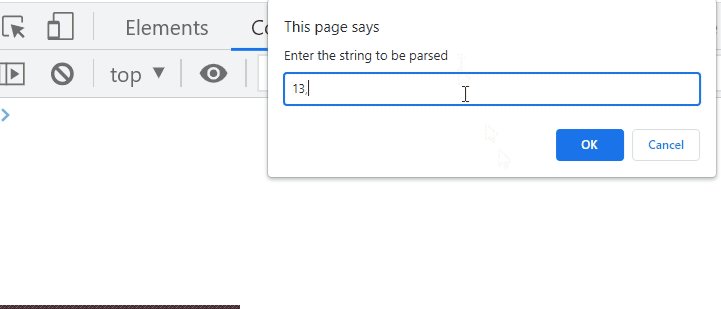
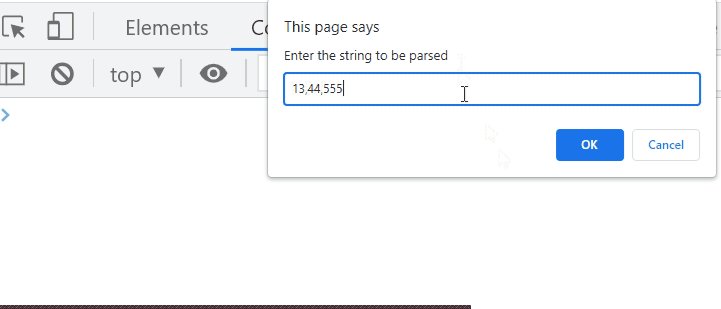
< typ skryptu = „tekst/javascript” >niech ciąg = podpowiedź ( „Wprowadź ciąg do przeanalizowania” ) ;
konsola. dziennik ( „Podany ciąg to:” , strunowy )
niech toNum = naciśnijPływak ( strunowy. zastąpić ( /,/g , '' ) ) ;
konsola. dziennik ( „Przeanalizowany ciąg z przecinkami na liczbę to:” , toNum ) ;
scenariusz >
Zaimplementuj poniższe kroki, zgodnie z kodem:
- Wprowadź wartość ciągu od użytkownika, który ma zostać przeanalizowany, do liczby i wyświetl ją.
- Podobnie w następnym kroku powtórz podejście omówione w poprzednim przykładzie, aby zastąpić zawarte przecinki w wartości ciągu.
- Na koniec wyświetl wynikową przeanalizowaną wartość ciągu jako liczbę za pomocą „ naciśnijFloat() ' metoda.
Wyjście

Powyższe dane wyjściowe wskazują, że wartość ciągu wprowadzonego przez użytkownika została pomyślnie przetworzona na liczbę.
Podejście 2: Przeanalizuj ciąg znaków z przecinkami na liczbę w JavaScript za pomocą metody replaceAll()
„ Zamień wszystko() ” daje nowy ciąg, w którym wszystkie dopasowania do wzorców są zastępowane określonym zamiennikiem. Metodę tę można zaimplementować w celu prostego zastąpienia wszystkich zawartych przecinków w podanym ciągu, tak że wartość ciągu zostanie scalona, a następnie przetworzona na liczbę.
Składnia
ul. Zamień wszystko ( wzorzec , zastąpić )Tutaj,
- “ wzorzec ” odnosi się do wyrażenia regularnego lub podłańcucha, który należy zastąpić.
- “ zastąpić ” odpowiada zamianie, której należy dokonać we wzorcu.
Przykład
Omówmy poniższy przykład:
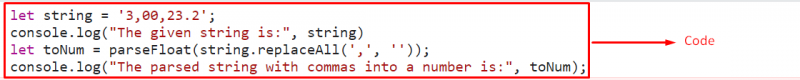
< typ skryptu = „tekst/javascript” >niech ciąg = '3,00,23,2' ;
konsola. dziennik ( „Podany ciąg to:” , strunowy )
niech toNum = naciśnijPływak ( strunowy. Zamień wszystko ( ',' , '' ) ) ;
konsola. dziennik ( „Przeanalizowany ciąg z przecinkami na liczbę to:” , toNum ) ;
scenariusz >
W powyższym fragmencie kodu:
- Podobnie określ podaną wartość ciągu i wyświetl ją.
- Następnie zastosuj „ Zamień wszystko() ”, aby zastąpić wszystkie zawarte przecinki w wartości ciągu, tak aby wartość ciągu została scalona.
- Zastosuj również „ naciśnijFloat() ”, aby przetworzyć wynikową wartość ciągu w poprzednim kroku na liczbę.
Wyjście


Udostępniliśmy najłatwiejszą metodę parsowania sprężyny z przecinkami do liczby w JavaScript.
Wniosek
„ naciśnijFloat() ” w połączeniu z metodą „ zastąpić() ” i wyrażenie regularne lub „ Zamień wszystko() ” można użyć do przeanalizowania ciągu znaków z przecinkami na liczbę w JavaScript. Pierwsze podejście wykorzystuje wyrażenie regularne do globalnego wyszukiwania przecinków i wykonywania żądanego wymagania. To drugie podejście można wdrożyć, aby spełnić wymaganie, po prostu odpowiednio określając parametry. Ten artykuł zawiera wskazówki dotyczące analizowania ciągu znaków z przecinkami na liczbę za pomocą JavaScript.