Wymagania wstępne:
Do wykonania czynności przedstawionych w tym przewodniku potrzebne są następujące elementy:
- Odpowiedni edytor Markdown. Na przykład, VSCodium , Naciskać (widelec z Atom ) lub dowolnego internetowego edytora znaczników.
- Podstawowe zrozumienie Markdown (opcjonalnie).
Obniżka cen
Markdown to popularny język znaczników, który umożliwia dodawanie różnych elementów (nagłówki, obrazy, tabele itp.) w celu uporządkowania dokumentów tekstowych. Oprócz wbudowanych składni, Markdown obsługuje również różne znaczniki HTML. Z czasem zyskał popularność dzięki interesującemu zestawowi funkcji:
- Lekki : W porównaniu z innymi językami znaczników Markdown jest prosty i lekki. Standardowy Markdown nie zawiera wielu składni, zachowując jednocześnie swoje różnorodne funkcje.
- Ruchliwość : Dokument Markdown jest zasadniczo zwykłym tekstem. W ten sposób każdy program może z nim współpracować. Możesz także utworzyć tekst w formacie Markdown na dowolnej platformie.
- Popularność : Markdown służy do tworzenia stron internetowych, dokumentów, notatek, e-maili i innych. Wielkie korporacje, takie jak Reddit, GitHub itp., również obsługują Markdown.
Linie poziome w Markdown
W Markdown pozioma linia wygląda mniej więcej tak:

Istnieją różne sytuacje, w których możesz chcieć dodać poziomą linię do dokumentu. Na przykład oznaczający początek/koniec sekcji.
Tworzenie nowego dokumentu
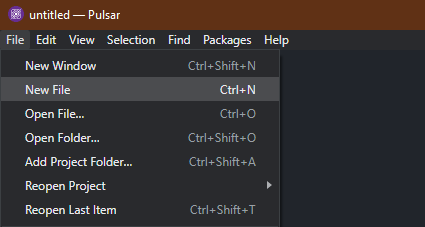
Podczas pracy z edytorem Pulsar musimy otworzyć nowy plik tekstowy do przechowywania naszego dokumentu Markdown. Z głównego okna przejdź do Plik >> Nowy plik lub skorzystaj z opcji „ Ctrl + N ' skrót klawiszowy.

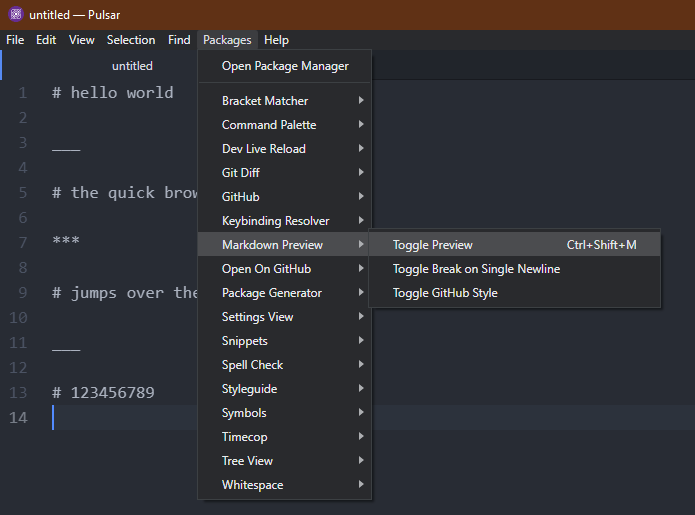
Edytor Pulsar jest wyposażony w funkcję podglądu na żywo Markdown. Aby włączyć podgląd na żywo, przejdź do Pakiety >> Podgląd Markdown >> Przełącz podgląd . Alternatywnie użyj opcji „ Ctrl + Shift + M ' skrót klawiszowy.

Tworzenie linii poziomych
W Markdown istnieje kilka składni oznaczających linię poziomą:
- ***
- —
- ___
Wszystkie z nich dadzą podobny wynik.
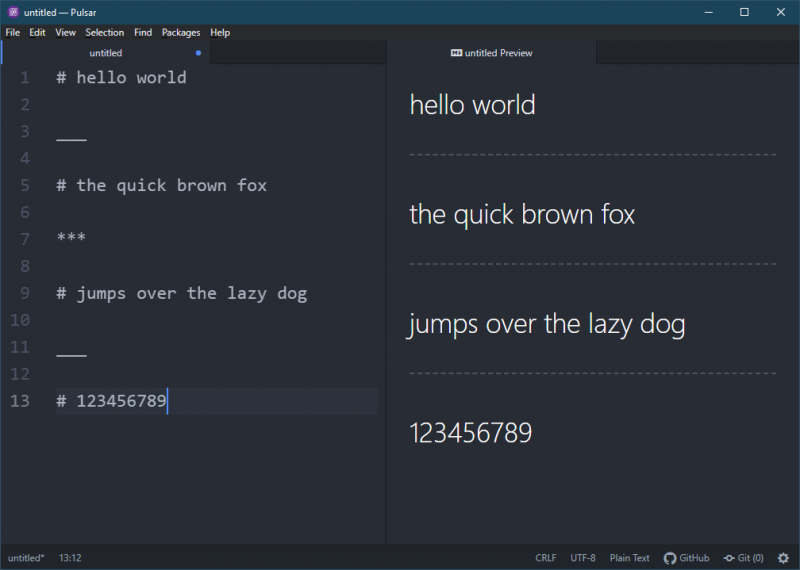
Aby zademonstrować, skopiuj i wklej następujący kod do edytora tekstu:
# Witaj świecie___
# szybki brązowy lis
***
# przeskakuje nad leniwym psem
___
#123456789

Tutaj:
- Dla lepszej wizualizacji używamy formatowania H1 dla każdej linii tekstu.
- Tworzymy trzy poziome linie używając trzech różnych symboli.
- Przed i po każdym symbolu linii poziomej znajduje się nowa linia.
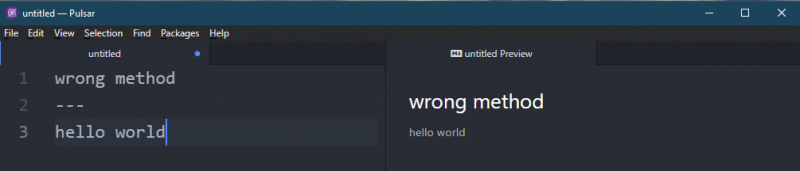
Zaleca się stosowanie takiego odstępu, ponieważ symbol „—” bez odstępu oznacza nagłówek:
błędna metoda---
Witaj świecie

Tworzenie linii poziomych za pomocą HTML
Jeśli wcześniej pracowałeś z HTML, prawdopodobnie znasz
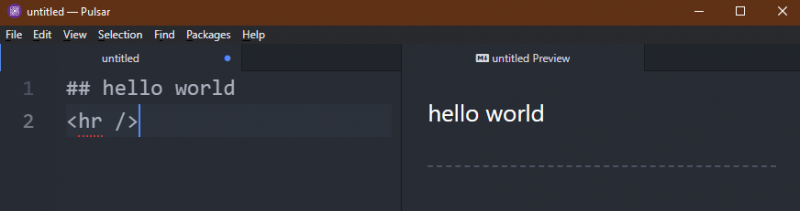
Sprawdź następujący kod:
## Witaj świecie< godz />

Tutaj:
- Używamy formatowania H2 dla tekstu.
- The
tag generuje poziomą linię w renderowanym wyjściu.
Interesującą zaletą tego podejścia jest to, że nie musisz się martwić o przypadkowe utworzenie nagłówka.
The
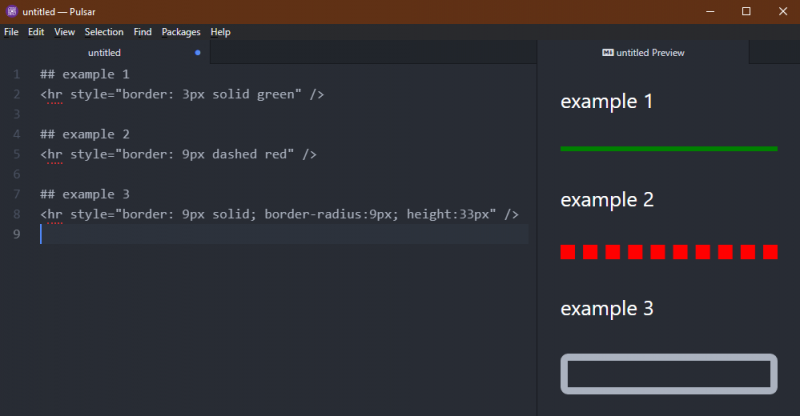
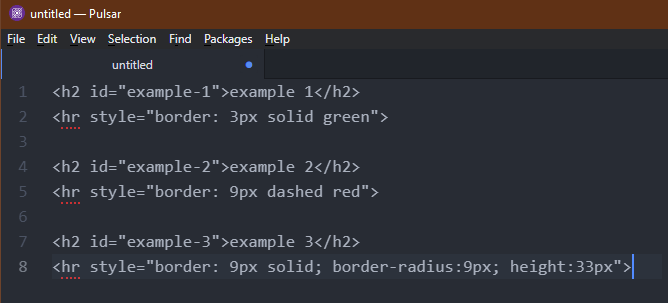
< styl godz = „obramowanie: 3 piksele w kolorze zielonym” />
## przykład 2
< styl godz = „obramowanie: 9 pikseli przerywana czerwona” />
## przykład 3
< styl godz = „obramowanie: pełne 9 pikseli; promień obramowania: 9 pikseli; wysokość: 33 piksele” />

Tutaj:
- Wszystkie przykłady zawierają styl CSS do stylizacji linii poziomej.
- W pierwszym przykładzie tworzymy prostą kolorową linię poziomą.
- W drugim przykładzie tworzymy przerywaną linię poziomą.
- W trzecim przykładzie tworzymy zaokrągloną poziomą linię.
Aby dowiedzieć się więcej, sprawdź znacznik
w HTML .
Eksportowanie Markdown jako HTML
Za pomocą odpowiedniego narzędzia dokument w formacie Markdown można przekonwertować na format HTML. Edytor Pulsar jest wyposażony w tę wbudowaną funkcję.
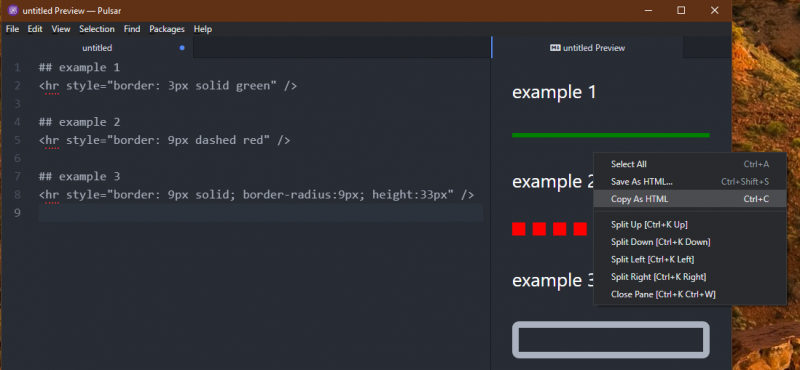
Aby skopiować wyrenderowany wynik jako HTML, kliknij prawym przyciskiem myszy okno podglądu i wybierz „Kopiuj jako HTML”.

Wynikowy kod HTML wygląda następująco:

Wniosek
Rozmawialiśmy o tworzeniu poziomych linii w Markdown. Zaprezentowaliśmy użycie zarówno wbudowanej składni Markdown, jak i składni HTML do tworzenia linii poziomych.
Chcesz dowiedzieć się więcej o Markdown? Sprawdź Podkategoria Markdown .