Ten post zademonstruje metodę zwracania tablicy z funkcji w JavaScript.
Jak zwrócić tablicę z funkcji w JavaScript?
Aby zwrócić tablicę z funkcji w JavaScript, możesz zdefiniować obiekt za pomocą „ Szyk() ” konstruktora i przechowywać dane w każdym indeksie. Następnie użyj „ powrót ” ze zdefiniowaną zmienną. Ponadto możesz przechowywać dane w zmiennych i zwracać je w tablicy za pomocą „ powrót ' oświadczenie.
Ze względów praktycznych zapoznaj się z podanymi przykładami.
Przykład 1: Zwracanie tablicy z funkcji poprzez zdefiniowanie obiektu za pomocą konstruktora Array().
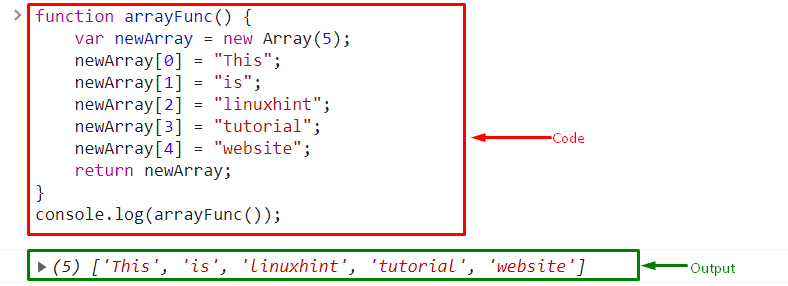
W podanym przykładzie funkcja jest zdefiniowana jako „ arrayFunc() ”. Utwórz nowy obiekt za pomocą „ Szyk() ”, określ długość tablicy i zapisz ją w zmiennej. Następnie dodaj elementy do każdego indeksu tablicy. Na koniec skorzystaj z opcji „ powrót ”, aby zwrócić elementy w tablicy:
tablica funkcjiFunc ( ) {
var nowa tablica = nowy Szyk ( 5 ) ;
nowa tablica [ 0 ] = 'Ten' ;
nowa tablica [ 1 ] = 'Jest' ;
nowa tablica [ 2 ] = „Linuks” ;
nowa tablica [ 3 ] = 'instruktaż' ;
nowa tablica [ 4 ] = 'strona internetowa' ;
powrót nowa tablica ;
}
Wywołaj „ log.konsoli() ” metoda, a następnie wywołaj „ tablicaZabawa() ” jako argument do wyświetlenia wyniku na konsoli:
konsola. dziennik ( tablicaZabawa ( ) ) ;
Można zauważyć, że tablica jest zwracana z funkcji w JavaScript:

Możesz także zwrócić tablicę z funkcji bez tworzenia żadnego obiektu. W tym celu sprawdź inny przykład.
Przykład 2: Zwracanie tablicy z funkcji poprzez zdefiniowanie elementów w zmiennej
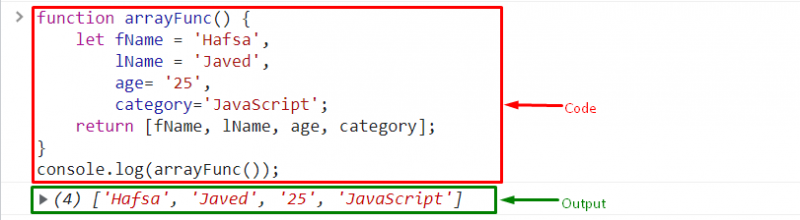
Aby zwrócić tablicę z funkcji, możesz zapisać dane w zmiennej, a następnie zwrócić te zmienne w tablicy. W tym celu definiuje się funkcję o nazwie „ arrayFunc() ” i deklaruje zmienną za pomocą „ pozwalać ” słowo kluczowe do przechowywania danych. Ponadto skorzystaj z opcji „ powrót ” i przekazać zmienne w tablicy. Zwróci dane w tablicy:
tablica funkcjiFunc ( ) {niech fNazwa = 'Oficer' ,
lNazwa = „Javed” ,
wiek = „25” ,
Kategoria = „JavaScript” ;
powrót [ fNazwa, lImię, wiek, kategoria ] ;
}
Na koniec pokaż tablicę na konsoli za pomocą „ log.konsoli() ” i wywołaj metodę „ arrayFunc() ” jako argument:
konsola. dziennik ( arrayFunc ( ) ) ;W rezultacie tablica jest pomyślnie zwracana z funkcji:

To wszystko o zwróceniu funkcji formularza tablicy w JavaScript.
Wniosek
Aby zwrócić tablicę z funkcji w JavaScript, zdefiniuj obiekt za pomocą „ Szyk() ” konstruktora i przechowywać dane w każdym indeksie. Następnie użyj „ powrót ” ze zdefiniowaną zmienną. Ponadto możesz przechowywać dane w zmiennych i zwracać je w tablicy za pomocą „ powrót ' oświadczenie. W tym poście podano różne metody zwracania tablicy z funkcji w JavaScript.